~ 10 минут
Что такое Next.js и для чего он нужен?
2751
10.04.2021
Next.js - фреймворк на основе React, для улучшенной производительности и пользовательского опыта. Предварительный рендеринг, включая SSR и SSG, создает улучшенные веб-приложения


Итак, что же такое Next.js framework?
Next.js - это фреймворк, основанный на React, который позволяет создавать веб-приложения с улучшенной производительностью и улучшенным пользовательским опытом с помощью дополнительных функций предварительного рендеринга, таких как полноценный рендеринг на стороне сервера (SSR) и статическая генерация страниц (SSG).

Таким образом приложения Next.js используют все преимущества библиотеки React и просто добавляют дополнительные функции:
-
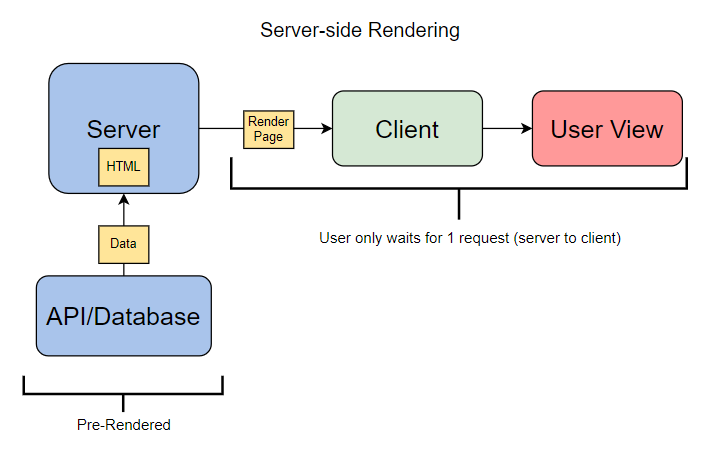
Server Side Rendering. SSR позволяет получать доступ ко всем необходимым данным для построения страницы на сервере. Затем страница полностью отправляется обратно в браузер и сразу же отображается. SSR позволяет веб-страницам загружаться за меньшее время и повышает удобство работы пользователей за счет повышения скорости отклика.
-
SEO или просто поисковая оптимизация. Использование SSR также дает вам преимущество в SEO, что помогает вашему сайту занимать более высокие позиции на страницах результатов поисковых систем. SSR повышает рейтинг веб-сайтов для SEO, потому что они загружаются быстрее и больше контента сайта можно сканировать с помощью трекеров SEO.
-
Тег
<head>. Next.js также позволяет вам редактировать тег<head>сайта, что вы не можете сделать в React. Тег <head> является основной частью метаданных веб-страницы и способствует повышению SEO-рейтинга сайта.
Зачем использовать Next.js?
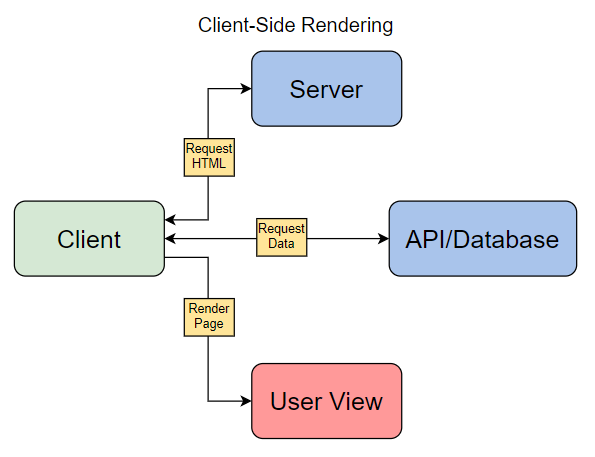
Основное преимущество Next.js - встроенная поддержка SSR для повышения производительности и SEO. Рендеринг на стороне сервера работает путем изменения потока запросов приложения React, так что все компоненты, кроме клиента, отправляют свою информацию на сервер.
Имея всю информацию на сервере, клиент может получить предварительную версию HTML-кода страницы. Клиент может отправить один запрос на сервер и получить полноценную HTML-страницу вместо того, чтобы запрашивать каждый компонент по отдельности с рендерингом на стороне клиента.


Плюсы Next.js:
- Приложения Next.js загружаются значительно быстрее, чем приложения React, благодаря встроенному рендерингу на стороне сервера;
- Поддерживает функции экспорта статических сайтов;
- Быстрый вход, для тех кто уже работал с библиотекой React.js;
- Автоматическое разделение кода для страниц;
- Легко создавать внутренние API-интерфейсы с помощью встроенных маршрутов API и создавать конечные точки API;
- Встроенная поддержка маршрутизации страниц, CSS, JSX и TypeScript;
- Быстрое добавление плагинов для настройки Next.js в соответствии с потребностями вашей страницы;
- Поддерживает такие преимущества React, как интуитивно понятное создание на основе компонентов, интерфейсная система состояний и высокая популярность.
Минусы Next.js:
Единственным реальным недостатком Next.js является то, что это самостоятельный фреймворк, то есть у него есть определенный метод и набор инструментов, которые он хочет, чтобы вы использовали для создания своих приложений.
Однако возможности Next.js вполне подходят для большинства проектов.
Когда нужно использовать Next.js
Next.js лучше всего подходит, когда необходимо создать оптимизированный лендинг или домашнюю страницу, а также любые другие страницы, которые полагаются на органический поисковый трафик. Эти страницы получат наибольшую выгоду от встроенных функций Next.js.
Пример приложения на Next.js
Давайте посмотрим на пример полноценного приложения Next.js, чтобы вы могли увидеть, как оно устроено. Мы будем использовать приложение Next.js по умолчанию, созданное с помощью команды:
yarn create next-app

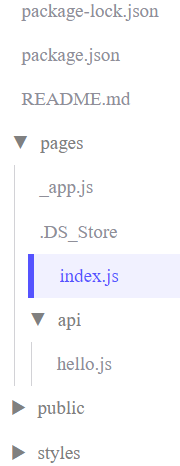
Файл index.js, представляет отдельную страницу в этом проекте и выглядит следующим образом:
import Head from 'next/head' import styles from '../styles/Home.module.css' export default function Home() { return ( <div className={styles.container}> <Head> <title>Create Next App</title> <link rel="icon" href="/favicon.ico" /> </Head> <main className={styles.main}> <h1 className={styles.title}> Welcome to <a href="https://nextjs.org">Next.js!</a> </h1> <p className={styles.description}> Get started by editing{' '} <code className={styles.code}>pages/index.js</code> </p> <div className={styles.grid}> <a href="https://nextjs.org/docs" className={styles.card}> <h3>Documentation →</h3> <p>Find in-depth information about Next.js features and API.</p> </a> <a href="https://nextjs.org/learn" className={styles.card}> <h3>Learn →</h3> <p>Learn about Next.js in an interactive course with quizzes!</p> </a> <a href="https://github.com/vercel/next.js/tree/master/examples" className={styles.card} > <h3>Examples →</h3> <p>Discover and deploy boilerplate example Next.js projects.</p> </a> <a href="https://vercel.com/new?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app" className={styles.card} > <h3>Deploy →</h3> <p> Instantly deploy your Next.js site to a public URL with Vercel. </p> </a> </div> </main> <footer className={styles.footer}> <a href="https://vercel.com?utm_source=create-next-app&utm_medium=default-template&utm_campaign=create-next-app" target="_blank" rel="noopener noreferrer" > Powered by{' '} <img src="/vercel.svg" alt="Vercel Logo" className={styles.logo} /> </a> </footer> </div> ) }
По сути, индексный файл является ядром этого приложения, поскольку каждый файл в каталоге pages является отдельной страницей. Реальные веб-сайты будут содержать несколько страниц в папке pages, которая сопоставляется с соответствующим URL-адресом веб-приложения.
С чего начать в Next.js
Теперь давайте подойдем с практической точки зрения и взглянем на код Next.js. Рассмотрим 5 основных концепций, которые представили нам разработчики фреймворка и которые понадобятся вам для создания собственного проекта на Next.js.
Требования и окружающая среда
Прежде чем мы начнем, давайте настроим все, что вам нужно. Помимо самого фреймворка Next.js. вам потребуются Node.js, npm и npx.
Вы можете установить Node.js с их официального сайта. Чтобы убедиться, что он загружен правильно, введите в командной строке node -v. Обычно npm и npx одновременно устанавливаются при установке Node.js.
Чтобы убедиться, что они установлены правильно, введите в командной строке
npm -vиnpx -v. Каждый вернет свою версию соответственно.
Если все три инструмента установлены правильно, вы cможете установить Next.js с помощью Node. Введите npm install next react react-dom в командную строку.
После успешной установки вы получите cообщение с вашими текущими версиями Next и React.
$ npm i next react react-dom added 266 packages, and audited 267 packages in 15s 44 packages are looking for funding run `npm fund` for details found 0 vulnerabilities
Создание приложения на Next.js
Есть два способа создания приложения на Next.js, первый с помощью команды
create-next-appили второй - вручную. Использоватьcreate-next-appпроще, поскольку все, что вам нужно сделать, это ввестиnpm create-next-app <app-name>в командную строку. Но ниже мы будем делать это вручную.
Кроме того, вы можете открыть файл package.json и ввести следующие сценарии:
"scripts": { "dev": "next dev", "start": "next start", "build": "next build" }
Это позволяет запускать новое приложение в разных режимах:
devзапускает Next.js в режиме разработки;startзапускает Next.js в режиме Production;buildсобирает ваше приложение Next.js для Production. Независимо от того, какой метод вы выберете, он сгенерирует базовый шаблон приложения Next.js, который мы видели ранее.
Если вы запустите это приложение с помощью next dev и перейдете Next.js по умолчанию на , то увидите примерно следующее:

Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



