~ 4 минуты
Разгадываем тайны REST API
257
28.11.2023
REST API – это не просто набор букв, а мощный инструмент для обмена данными в веб-разработке. Он основан на простых и эффективных принципах, что делает его популярным выбором среди разработчиков.

Айбек Сарсенов

REST API. Термины
REST – это аббревиатура от "Representational State Transfer" (передача состояния представления). Это не просто технология, а архитектурный стиль для построения веб-приложений. Основная идея заключается в том, чтобы использовать существующие протоколы, такие как HTTP, для обмена данными между клиентом и сервером.
API расшифровывается как "Application Programming Interface" (интерфейс программирования приложений). Это набор правил и инструментов, который позволяет различным программам взаимодействовать друг с другом. Протокол API – это, так сказать, словарь, по которому программы могут общаться.
REST API: Что это такое?
Так что же такое REST API? Это способ обмена данными между клиентом и сервером с использованием REST-протокола. Он основан на принципах REST и включает в себя структурированные запросы и ответы.
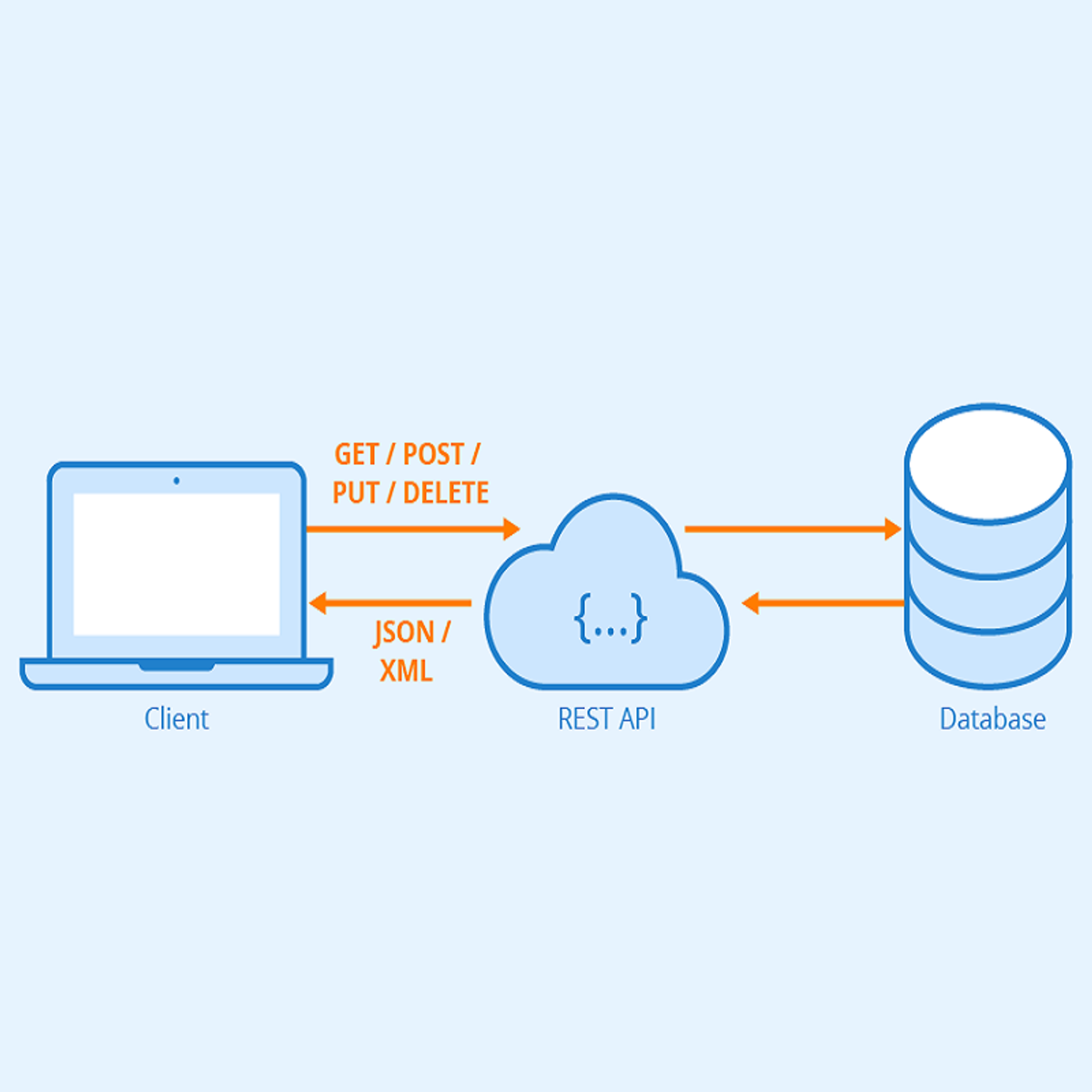
Одним из ключевых элементов REST API является использование HTTP-методов, таких как GET, POST, PUT и DELETE, для выполнения различных операций. Например, при запросе данных используется метод GET, а при отправке новых данных на сервер – метод POST.
REST API не зависит от языка программирования и может использоваться с любым языком, который поддерживает HTTP. Это делает его универсальным и удобным инструментом для веб-разработки.
RESTful API: Основная суть
Часто вы слышите термин "RESTful API". Это просто расширение идеи REST API, предполагающее, что ваш API следует принципам REST. В таком API данные представлены в виде ресурсов, к которым можно получить доступ и изменить с использованием стандартных HTTP-методов.

REST API и HTML: Различия и взаимодействие
Важно различать REST API и HTML. REST API предназначен для обмена данными между сервером и клиентом, в то время как HTML – это язык разметки, используемый для создания веб-страниц. REST API может возвращать данные в различных форматах, таких как JSON или XML, что делает его гибким и адаптивным к различным потребностям.
Примеры использования REST API в веб-разработке:
Получение данных (HTTP GET):
GET /api/users
В этом примере клиент запрашивает данные о пользователях. Сервер возвращает список пользователей в формате JSON или XML.
Отправка данных (HTTP POST):
POST /api/users Content-Type: application/json { "username": "JohnDoe", "email": "john.doe@example.com" }
Клиент отправляет данные нового пользователя на сервер для создания учетной записи.
Обновление данных (HTTP PUT):
PUT /api/users/123 Content-Type: application/json { "username": "UpdatedJohnDoe", "email": "updated.john.doe@example.com" }
Здесь клиент отправляет обновленные данные пользователя с идентификатором 123 для обновления на сервере.
Удаление данных (HTTP DELETE):
DELETE /api/users/123
Этот запрос используется для удаления пользователя с идентификатором 123.
RESTful URL и ресурсы:
GET /api/products/789
В этом случае клиент запрашивает информацию о продукте с идентификатором 789. RESTful API использует понятные и интуитивно понятные URL-адреса.
Использование Query-параметров (HTTP GET):
GET /api/articles?category=technology&limit=10
Клиент запрашивает статьи в категории "technology" с лимитом в 10 записей.
Эти примеры демонстрируют основные принципы REST API, включая использование HTTP методов, структурированный обмен данными и ясные URL-адреса. Помните, что точный формат и структура запросов и ответов могут варьироваться в зависимости от конкретной реализации REST API.
Как вызывать REST API в JavaScript с помощью fetch API?
Получение данных (HTTP GET):
fetch('/api/users') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
Отправка данных (HTTP POST):
fetch('/api/users', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ username: 'JohnDoe', email: 'john.doe@example.com' }), }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
Обновление данных (HTTP PUT):
fetch('/api/users/123', { method: 'PUT', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ username: 'UpdatedJohnDoe', email: 'updated.john.doe@example.com' }), }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
Удаление данных (HTTP DELETE):
fetch('/api/users/123', { method: 'DELETE', }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
RESTful URL и ресурсы:
fetch('/api/products/789') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
Использование Query-параметров (HTTP GET):
fetch('/api/articles?category=technology&limit=10') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
Эти примеры используют Fetch API, встроенный в современные браузеры, для отправки HTTP-запросов. Обратите внимание, что эти примеры предполагают наличие серверной части, которая корректно обрабатывает запросы и возвращает данные в формате JSON. Также, при необходимости, следует добавить дополнительные обработки ошибок и проверки статуса ответа для более надежной работы.
Заключение
Таким образом, REST API – это не просто набор букв, а мощный инструмент для обмена данными в веб-разработке. Он основан на простых и эффективных принципах, что делает его популярным выбором среди разработчиков.
Не забывайте, что при создании веб-приложений важно следовать принципам REST для достижения гибкости, масштабируемости и удобства в обслуживании. Развивайтесь вместе с технологиями и используйте REST API для создания мощных и современных веб-приложений!
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию


