~ 4 мин
Формат микроразметки JSON-LD: Для чего он?
416
10.05.2021
В статье рассказываем о формате разметки JSON-LD. Какие у нее есть преимущества и как ее лучше внедрить. Знаний кода не потребуется


В статье рассказываем о формате разметки JSON-LD. Какие у нее есть преимущества и как ее лучше внедрить. Знаний кода не потребуется
Микроразметка используется для того, чтобы поисковые роботы лучше понимали структуру и направленность контента на вашем сайте.
Для чего ее нужно добавлять на сайт?
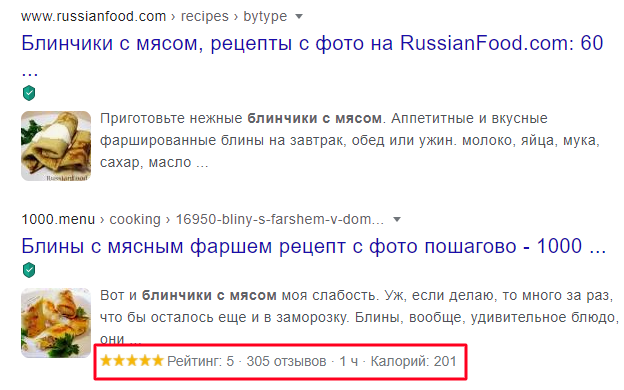
Она улучшает внешний вид сниппетов в результатах поиска и как, следствие увеличивает кликабельность ссылки.
Сравните, какая ссылка более информативнее и привлекательнее для пользователя:

Почему стоит использовать микроразметку JSON-LD на сайте?
Во-первых микроразметку можно внедрить с помощью нескольких видов синтаксиса (способов разметить данные в коде HTML-страницы):
-
микроформаты (hCard, hCalendar и др.);
-
микроданные (microdata);
-
RDFa;
-
JSON-LD.
Недостаток первых трех способов в громоздкости синтаксиса и необходимости добавлять HTML-код внутрь тега <body>. Для более простой работы используется формат передачи данных JSON-LD.
JSON-LD («JavaScript Object Notation for Linked Data») — дословно «объектная нотация JavaScript для связанных данных». Формат разработан в 2010 году консорциумом W3C для упрощения передачи связанных данных, в частности, дает возможность размечать страницы с помощью словаря Schema.org. Работает на базе текстового формата JSON.
JSON-LD в отличии от HTML-разметки имеет ряд неоспоримых преимуществ:
-
содержит меньше кода, чем
microdataилиRDFa, проще воспринимается; -
рекомендован Google в качестве основного способа микроразметки;
-
существуют для многих популярных CMS собственные плагины, которые облегчают внедрение микроразметки;
-
разметка внедряется посредством JavaScript и видна только поисковым роботам.
К сожалению, на момент написания статьи Яндекс не поддерживает JSON-LD (исключение - Яндекс-Почта). Но страницы с JSON-LD отлично проходят валидацию и в Яндекс и Google.
Куда писать код микроразметки JSON-LD
Google рекомендует внедрять код JSON-LD в тег <head>. Хотя работать он будет и в теге <body>.
Базовая конструкция разметки JSON-LD:
<script type="application/ld+json"> { //между фигурными скобками указываются элементы разметки } </script>
Эта конструкция сообщает браузеру, что будет обращение к JavaScript, содержащему JSON-LD.
Синтаксис JSON-LD и JSON идентичен. Разница лишь в том, что в JSON-LD есть так называемые зарезервированные ключи, которые позволяют задать контекст описания или связать объекты. Так, ключ @context указывает на словарь объектов, а @type — на тип сущности. Всего таких ключей 13 — все они описаны на официальном сайте W3.org.
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



