~ 6 минут
Как получить расценки на доставку с Canada Post на сайте с Next.js?
189
20.04.2024
Мне пришлось работать над канадским интернет-магазином и интегрировать доставку через Canada Post. Подумал я тогда: ну и задачка.


Немного поискав информацию в сети нашел хороший npm модуль, который хорошо стыкуется с проектом на Next.js. Установить его можно с помощью команды npm, pnpm или yarn, кому какой нравится. Я использую pnpm. Как-нибудь возможно соберусь и напишу на него обзор и чем он отличается.
Ну а сейчас установим в наш Next.js проект npm-модуль:
pnpm i canadapost-api
У него как оказалась есть довольно хорошая документация на Github.
Сделан он в виде клиента и довольно неплохо подключается с помощью userId и password, который можно получить в личном кабинете CanadaPost. Но это не email и пароль от личного кабинета, а специальный userId и password для API.
Вот как она выглядит:

Но проблема в том, что эти userId и password к API вы нигде в Dashboard не найдете :)
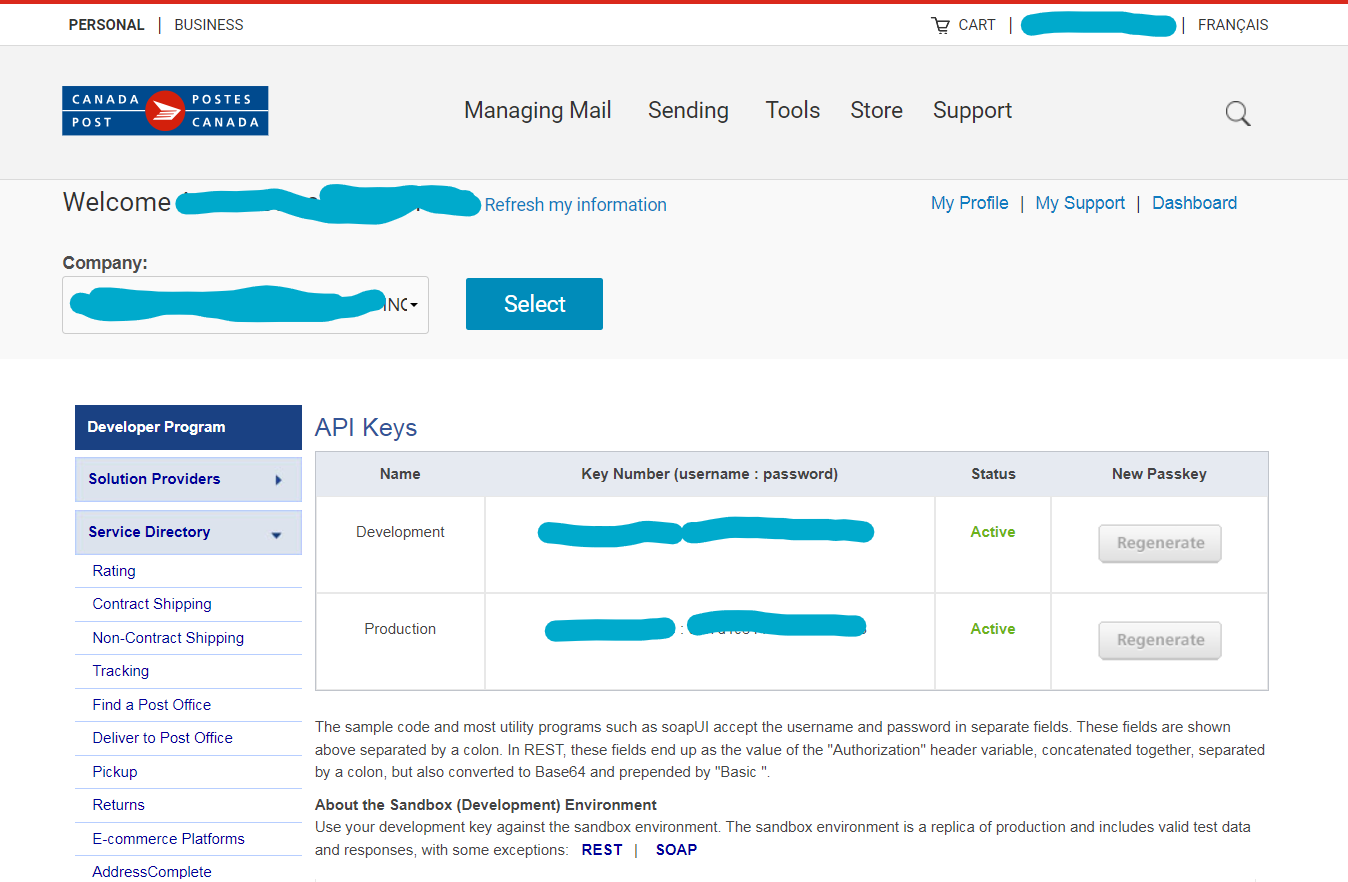
Найти его вы сможете только перейдя по этой ссылке. Либо я может что-то не заметил.
В результате вы попадете на такую страницу с заветными API KEY для development и для production:

Берем пару ключей, которые вам нужны и добавляем в .env-файл проекта:
# Canada Post CANADA_POST_API_USERNAME= CANADA_POST_API_PASSWORD= CANADA_POST_ORIGIN_POSTAL_CODE= CANADA_POST_CUSTOMER_ID=
Помимо этого добавляем CANADA_POST_ORIGIN_POSTAL_CODE, это почтовый индекс адреса отправления, т.е. нашего магазина, если он у вас один и CANADA_POST_CUSTOMER_ID - этот ID присваивается при регистрации вашей компании в CanadaPost.
После этого создаем новый API-роут в Next.js и пишем следующий код:
import CanadaPostClient from "canadapost-api" export default function canadapost(req, res) { const { destinationPostalCode, weight, lang } = req.query const client = new CanadaPostClient( process.env.CANADA_POST_API_USERNAME, process.env.CANADA_POST_API_PASSWORD, process.env.CANADA_POST_CUSTOMER_ID, lang ) client .getRates({ originPostalCode: process.env.CANADA_POST_ORIGIN_POSTAL_CODE, parcelCharacteristics: { weight, }, destination: { domestic: { postalCode: destinationPostalCode, }, }, }) .then((data) => { res.json({ variants: data }) }) .catch((err) => { res.status(500).json({ err: err.message }) }) }
Этот код будет получать варианты доставки в зависимости от введенного индекса назначения, веса посылки и языка, поддерживаются только en-CA и fr-CA.
Далее на фронтенде получаем варианты доставки с помощью запроса:
fetch(`/api/canadapost?destinationPostalCode=${postalCode}&weight=1&lang=en-CA`) .then((r) => r.json()) .then((data) => setDeliveryVariants(data?.variants))
Вот так довольно легко интегрировать получение расценок на доставку с помощью Canada Post на ваш сайт с Next.js.
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



