~ 8 минут
Как работать с промисами в JavaScript?
334
18.05.2023
Изучите промисы в JavaScript и управляйте асинхронным кодом. Создавайте, обрабатывайте результаты и стройте цепочки операций для эффективной разработки.


JavaScript является языком программирования, который широко используется для создания веб-приложений. В современных веб-разработках асинхронные операции играют важную роль, и для их эффективной обработки был представлен объект Promise. В этой статье мы рассмотрим основы работы с промисами в JavaScript и покажем, как использовать их для управления асинхронным кодом.
Что такое промисы?
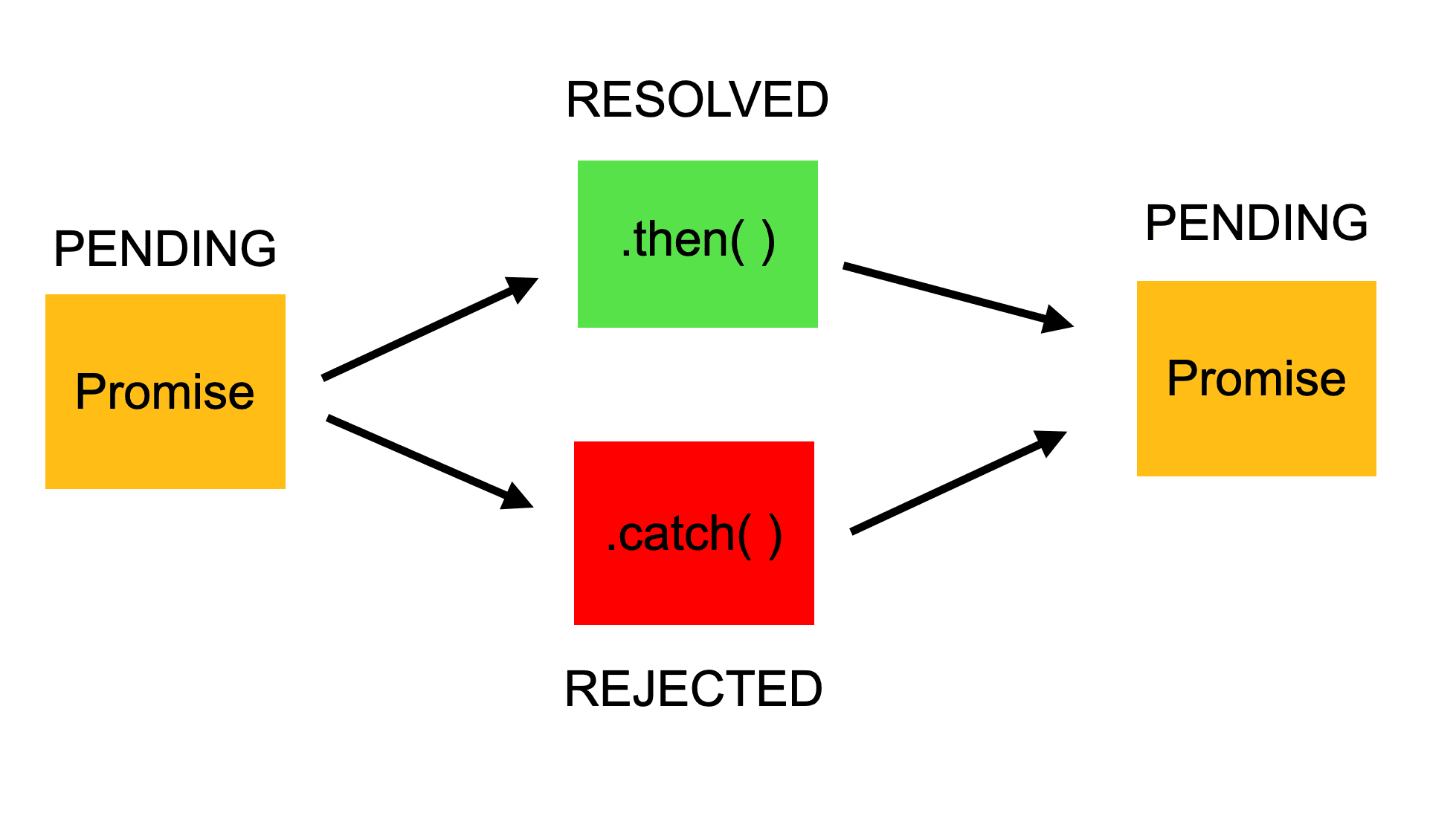
Промисы - это объекты в JavaScript, представляющие асинхронные операции и их результаты. Они предоставляют удобный способ обработки асинхронного кода, делая его более линейным и понятным для чтения. Промисы могут находиться в трех состояниях: ожидание (pending), выполнено (fulfilled) и отклонено (rejected).
Создание промиса:
Для создания промиса используется конструктор Promise, который принимает функцию-исполнитель (executor). Функция-исполнитель имеет два аргумента: resolve и reject. Мы вызываем resolve, когда операция успешно завершается, и промис переходит в состояние выполнено. Аналогично, вызываем reject, когда происходит ошибка, и промис переходит в состояние отклонено.
const promise = new Promise((resolve, reject) => { // Асинхронная операция // В случае успеха вызываем resolve // В случае ошибки вызываем reject })
Обработка результатов:
Для обработки результатов промиса используются методы .then() и .catch(). Метод .then() добавляет колбэк-функцию, которая будет вызвана, когда промис переходит в состояние выполнено. Метод .catch() добавляет колбэк-функцию, которая будет вызвана, когда промис переходит в состояние отклонено.
promise .then((result) => { // Обработка успешного выполнения промиса console.log(result) }) .catch((error) => { // Обработка ошибки промиса console.error(error) })
Цепочка промисов
Промисы могут быть объединены в цепочку для последовательного выполнения асинхронных операций. Метод .then() возвращает новый промис, что позволяет вызывать другие .then() для следующих операций. Это делает код более линейным и понятным для чтения.
promise .then((result1) => { // Обработка успешного выполнения первого промиса console.log(result1); // Возвращение нового промиса return asyncTask2() }) .then((result2) => { // Обработка успешного выполнения второго промиса console.log(result2) }) .catch((error) => { // Обработка ошибок в любом промисе в цепочке console.error(error) })
В этом примере мы вызываем asyncTask1() и, при успешном выполнении, передаем результат в следующий промис asyncTask2(). Затем мы обрабатываем результат asyncTask2() в следующем .then() и так далее. Если в любом промисе возникает ошибка, она будет перехвачена методом .catch().
Resolve и Reject:
Методы resolve и reject могут принимать аргументы, которые передаются в колбэк-функции .then() и .catch() соответственно. Обычно resolve используется для передачи успешного результата, а reject - для передачи ошибки.
const promise = new Promise((resolve, reject) => { if (условие) { resolve("Успех") } else { reject(new Error("Ошибка")) } }) promise .then((result) => { console.log(result) // "Успех" }) .catch((error) => { console.error(error) // Error: Ошибка })
Заключение
Промисы в JavaScript предоставляют мощный механизм для работы с асинхронным кодом и управления результатами асинхронных операций. Они делают код более линейным, упрощают обработку ошибок и позволяют создавать цепочки операций. Надеюсь, это руководство помогло вам начать работу с промисами в JavaScript и облегчило ваш путь в мир асинхронного программирования. Успехов вам в ваших проектах!
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



