~ 4 мин
Как создать и задеплоить React-приложение с помощью Vercel
2571
05.05.2023
Узнайте, как использовать Vercel для быстрого и безболезненного развертывания ваших приложений на React.


Что такое Vercel?
Vercel - это платформа для развертывания приложений, которая позволяет быстро и безболезненно развернуть ваше приложение на React. Она имеет множество преимуществ, включая высокую скорость развертывания, простоту настройки, широкий выбор инструментов для развертывания и мониторинга, а также автоматическое масштабирование инфраструктуры. И если вы сомневаетесь, что Vercel - это то, что вам нужно, то давайте вспомним известный афоризм: "Если не Vercel, то что?"
Преимущества использования Vercel
-
Высокая скорость развертывания: благодаря распределенной инфраструктуре и оптимизированным процессам развертывания, Vercel позволяет максимально быстро развернуть приложение на серверах по всему миру.
-
Простота настройки и использования: Vercel имеет простой и понятный интерфейс, который не требует особого технического опыта для настройки и использования. Большинство процессов автоматизированы, что позволяет сэкономить время и избежать ошибок.
-
Широкий выбор инструментов для развертывания и мониторинга: Vercel поддерживает различные инструменты для сборки, тестирования и мониторинга приложений. Вы можете выбрать те инструменты, которые лучше всего подходят для вашего проекта и настроить их по своему усмотрению.
-
Автоматическое масштабирование инфраструктуры: Vercel автоматически масштабирует инфраструктуру в зависимости от нагрузки, что позволяет сохранять высокую производительность вашего приложения при любом количестве пользователей.
-
Возможность использовать собственный домен: вы можете использовать свой собственный домен для вашего приложения на Vercel, что позволит вам полностью контролировать процесс развертывания и управления вашим приложением.
-
И многое другое: Vercel предоставляет множество дополнительных возможностей, таких как быстрое развертывание веток Git, интеграция с другими сервисами и инструментами разработки, а также высокий уровень безопасности и надежности.
И помните, что при использовании Vercel вы не только экономите время и упрощаете процесс развертывания, но также получаете доступ к высокопроизводительной инфраструктуре и большому выбору инструментов для разработки и мониторинга приложения.
Настройка проекта React перед развертыванием
Настройка проекта перед развертыванием на платформе Vercel довольно проста и состоит из нескольких шагов.
Шаг 1: Создание нового приложения React
Первым шагом необходимо создать новое приложение React, если вы его ещё не создали. Это можно сделать с помощью инструментов, таких как Create React App, которые позволяют создавать новые проекты React за несколько минут. Например, чтобы создать новое приложение React с помощью Create React App, необходимо выполнить следующую команду в терминале:
npx create-react-app my-app
Шаг 2: Установка необходимых зависимостей
После того, как вы создали новое приложение React, необходимо установить все необходимые зависимости. Для этого можно использовать менеджер пакетов npm, выполнив команду:
npm install
Шаг 3: Настройка файла конфигурации проекта
Последний шаг перед развертыванием приложения на Vercel - настройка файла конфигурации проекта. Для этого необходимо создать файл .vercelignore в корневой директории вашего проекта и добавить в него все файлы и папки, которые не должны попасть на сервер Vercel при развертывании приложения. Например, в .vercelignore можно добавить следующие строки:
node_modules build *.log
Это исключит папку node_modules, папку build и все файлы с расширением .log из развертывания на Vercel.
После того, как вы выполнили все эти шаги, ваш проект будет готов к развертыванию на платформе Vercel.
Развертывание приложения на Vercel
Развертывание вашего приложения на Vercel - это быстрый и простой процесс, который позволяет разместить ваш проект в сети и поделиться им с миром. Вот как вы можете развернуть свой проект на Vercel:
Создание нового проекта на платформе Vercel
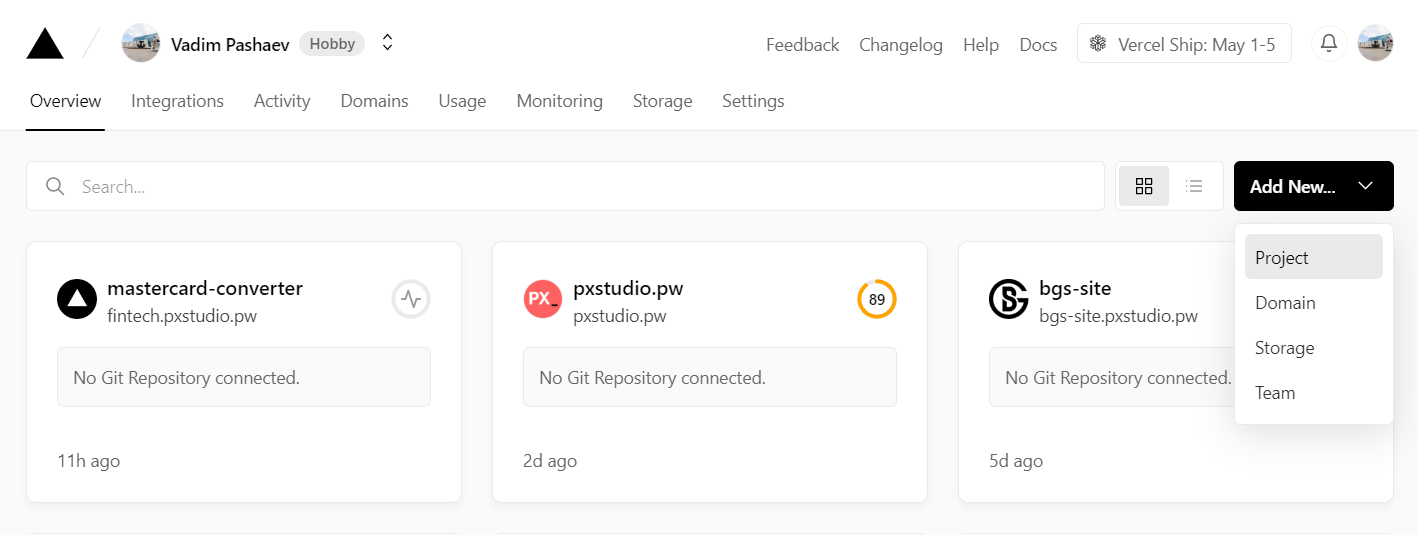
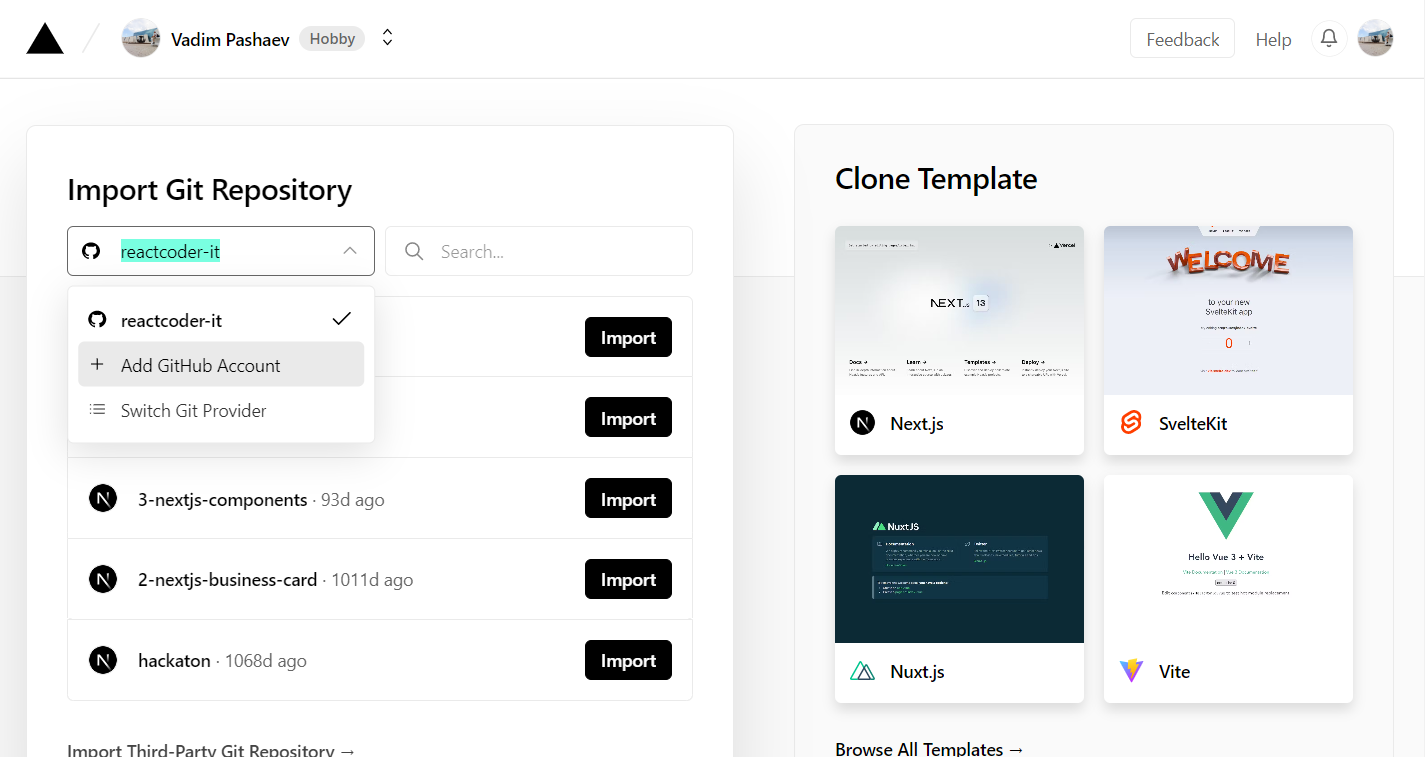
Первым шагом является создание нового проекта на платформе Vercel. Для этого зайдите на сайт vercel.com и зарегистрируйтесь, если у вас еще нет аккаунта. Затем нажмите на кнопку "New Project" и выберите "Import Git Repository". Выберите свой репозиторий на GitHub и подключите его к Vercel.

Подключение репозитория проекта на GitHub
Чтобы подключить свой репозиторий на GitHub к Vercel, вам нужно авторизоваться на GitHub и выбрать нужный репозиторий. Если вы используете другую систему контроля версий, такую как GitLab или Bitbucket, вы также можете подключить свой репозиторий на этих платформах.

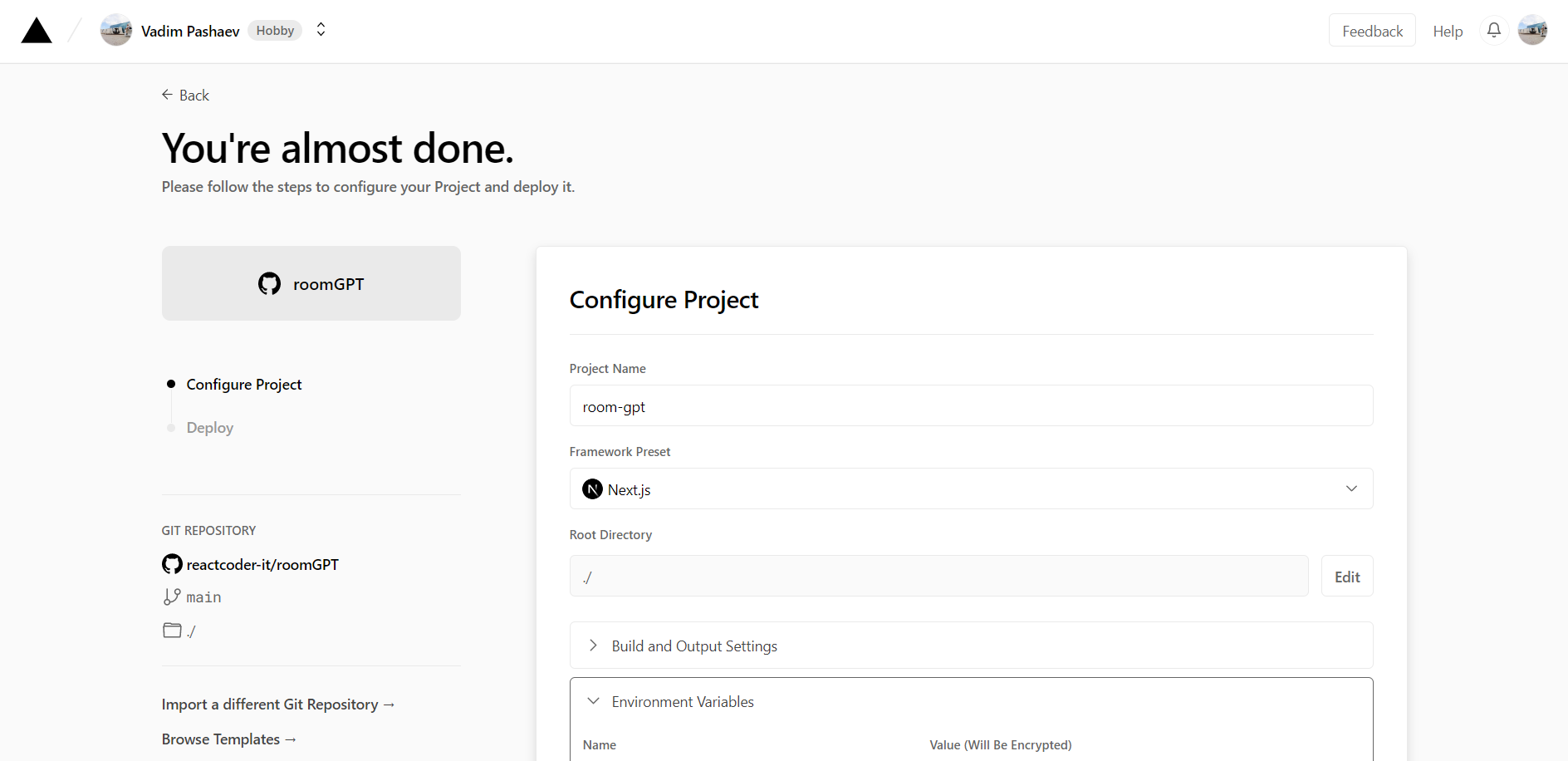
Настройка параметров развертывания
После того, как вы подключили свой репозиторий, вам нужно настроить параметры развертывания. Это может включать в себя выбор вашего веб-фреймворка, настройку переменных среды, настройку домена и т. д. Vercel предоставляет множество опций для настройки вашего развертывания, чтобы вы могли получить наилучший результат.

Запуск процесса развертывания на Vercel
После того, как вы настроили параметры развертывания, вы можете запустить процесс развертывания на Vercel. Vercel автоматически обновляет ваше приложение при каждом новом коммите в вашем репозитории на GitHub. Вы можете также настроить автоматический деплой для ваших веток, чтобы обновлять ваше приложение только при изменениях в определенных ветках.
Развертывание приложения на Vercel - это легко и просто. Следуйте этим шагам, и вы быстро развернете свой проект на Vercel, где он будет быстро и надежно работать.
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию




