~ 4 мин
Как создать Sitemap в приложениях на Next.js
1308
28.12.2021
Карта сайта (или Sitemap) - важная часть SEO для любого популярного публичного веб-сайта. По сути, это список URL-адресов, которые вы хотите, чтобы робот Google, Yandex или другие поисковые системы сканировали для индексации.


В этой статье вы узнаете, как легко добавлять статические и динамические карты для сайтов на Next.js. Не переключайтесь ;)
Карта сайта (или Sitemap) - важная часть SEO для любого популярного публичного веб-сайта. По сути, это список URL-адресов, которые вы хотите, чтобы робот Google, Yandex или другие поисковые системы сканировали для индексации.
В идеале, если у вас сайт структурирован правильно, то он должен сканироваться и индексироваться роботами Google или Yandex в автоматическом режиме без какой либо карты сайта. Отсюда напрашивается вопрос: зачем дополнительно облегчать жизнь ботам?
На этот вопрос мы ответим в статье чуть позже.
NextJS позволяет нам легко добиться этого. Итак, давайте посмотрим, как добавить карту сайта в ваш проект NextJS.
Для чего нужна карта сайта?
Карта сайта (или Sitemap) - это своего рода дорожная карта для вашего сайта. Она рассказывает поисковым роботам о важных страницах вашего сайта.
Некоторые URL-адреса на вашем веб-сайте более доступны, чем другие. И вы не хотите оставлять их позади в SEO. В этом может помочь карта сайта.
Также рекомендуется включать в любой сайт, поскольку вы никогда не знаете, как роботы Google выполняют свою работу. Так что никогда не помешает добавить карту сайта на сайт.
Шаг 1. Инициализация проекта
Мы воспользуемся нашим готовым шаблоном Next.js + MUI 5 + Typescript. Найти его можно на Github.
Выполните следующие команды, чтобы создать пустой проект.
git clone https://github.com/reactcoder-it/with-mui5-and-typescript.git sitemap-demo cd sitemap-demo yarn
Затем перейдите в каталог проекта и откройте его в своем любимом редакторе.
Шаг 2: Создание компонента Sitemap
После того, как вы перейдете в проект, взгляните на структуру и вы увидите, что там уже есть папка с именем pages. И файлы в этой папке становятся для нас URL-адресом.
Например, about.tsx станет http://BASE_URL/about.
Допустим, мы хотим, чтобы наша карта сайта располагалась по пути http://BASE_URL/sitemap.xml.
Так что перейдите в папку pages и создайте новый файл с именем sitemap.xml.tsx, если вы используйте Typescript. Или .jsx, если вы используете JavaScript. И добавьте туда следующий код.
import { GetServerSideProps } from "next" const Sitemap = () => { return null } export const getServerSideProps: GetServerSideProps = async ({ res }) => { const BASE_URL = 'http://localhost:3000' const sitemap = ` <?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> // сюда мы будем писать урлы вашего сайта </urlset> ` res.setHeader('Content-Type', 'text/xml') res.write(sitemap) res.end() return { props: {} } } export default Sitemap
Этот файл представляет собой React-компонент, который возвращает значение null, потому что мы не хотим возвращать или отображать что-либо внутри этого компонента.
Однако мы хотим воспользоваться функцией getServerSideProps, доступной внутри компонента-страницы в Next.js. Мы знаем, что эта функция вызывается, как только мы попадаем по URL-адресу.
Итак, мы хотим подготовить нашу карту сайта, когда кто-то пытается получить доступ к URL-адресу и вернуть его. Базовый URL-адрес - http://localhost:3000, но вы, очевидно, измените его на свой рабочий URL-адрес.
Обратите внимание, что мы устанавливаем тип заголовка, чтобы указать, что это будет XML-файл.
res.setHeader('Content-Type', 'text/xml')
Шаг 4. Собственно создание самой карты сайта
Мы уже говорили, что файлы в каталоге страниц автоматически становятся URL-адресами страниц.
Поэтому мы воспользуемся этой концепцией и динамически сгенерируем URL-адреса для реальных страниц.
Обратите внимание, что у нас нет URL-адресов, созданных для некоторых пользовательских страниц в NextJS, таких как _document.js, _app.js и 404.js, а также нет пути для нашего api - папки, которая была автоматически создана для нас при создании приложения.
import * as fs from 'fs' const staticPaths = fs .readdirSync("pages") .filter(staticPage => { return ![ "api", "_app.js", "_document.js", "404.js", "sitemap.xml.js", ].includes(staticPage) }) .map(staticPagePath => { return `${BASE_URL}/${staticPagePath.split('.')[0]}` })
Однако у нас могут быть и динамические страницы. Допустим, у нас есть страница с описанием продукта. Что-то вроде /product/{productId}
И мы определенно хотим, чтобы бот Google сканировал и эти страницы, верно? Но как создаются эти страницы?
Обычно у нас есть API или что-то еще, откуда мы можем получить весь список продуктов, и используя этот идентификатор; мы можем предсказать URL для него.
type Product = { id: string name: string price: number } function getAllProducts() : Product[] { return [{ id: '1', name: 'MacBook Pro', price: 129900 }, { id: '2', name: 'iPhone 13 Mini', price: 79490 }, { id: '3', name: 'iPhone 13 Pro', price: 99990 }] } const products: Product[] = getAllProducts() // Здесь может быть вызов с любого API const dynamicPaths = products.map(singleProduct => { return `${BASE_URL}/product/${singleProduct.id}` })
Итак, теперь у нас есть staticPaths и dynamicPaths. Давайте объединим их и сгенерируем фактическую карту сайта.
Помните то место, которое мы оставили пустым, когда начали работать? Вернемся к этому и сгенерируем содержимое для sitemap.xml.
const allPaths = [...staticPaths, ...dynamicPaths] const sitemap = `<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> ${allPaths.map(url => ( `<url> <loc>${url}</loc> <lastmod>${new Date().toISOString()}</lastmod> <changefreq>monthly</changefreq> <priority>1.0</priority> </url>` )).join("")} </urlset> `
Как видите, здесь мы просто перебираем все пути и генерируем для нас URL.
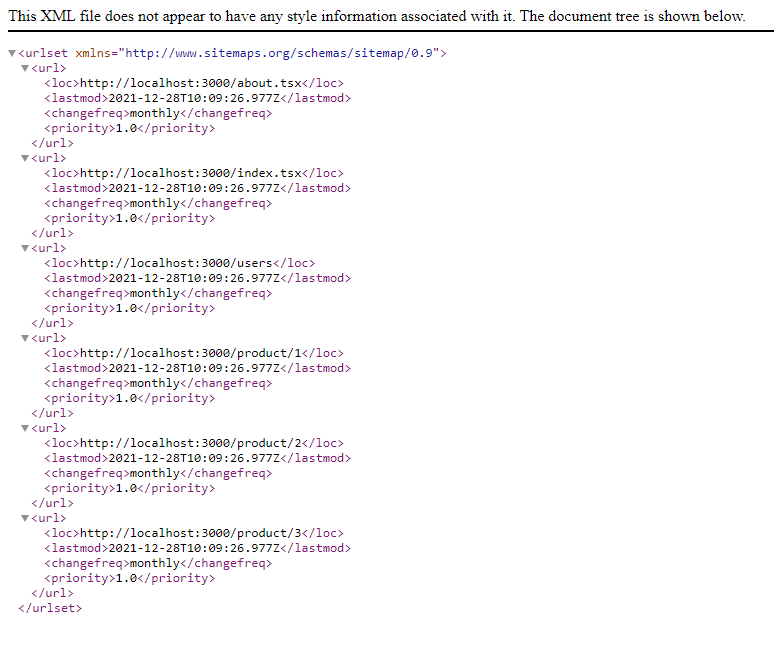
Теперь запустите проект и перейдите по адресу http://localhost:3000/sitemap.xml, и вы должны увидеть что-то вроде этого.

Именно так, как мы этого и хотели.
Хорошего дня! ;D
Полный код можете посмотреть на Github!
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



