~ 12 минут
Как установить Google reCAPTCHA в приложение на Next.js
1610
26.11.2023
В большинстве случаев в разработке сайта нам приходится внедрять формы. Одновременно с внедрением формы на веб-сайте мы должны осознавать, что боты могут отправлять мошеннический контент. Капчи - один из лучших способов предотвратить это. Здесь, в этой статье, мы обсудим шаги по внедрению Google reCAPTCHA v2 в форме Next.js.


В большинстве случаев в разработке сайта нам приходится внедрять формы. Одновременно с внедрением формы на веб-сайте мы должны осознавать, что боты могут отправлять мошеннический контент. Капчи - один из лучших способов предотвратить это. Здесь, в этой статье, мы обсудим шаги по внедрению Google reCAPTCHA v2 в форме Next.js.
Предисловие
Я полагаю, что читатель уже имеет базовое представление о следующих вещах:
- Как создать приложение с помощью Next.js фреймворка.
- Как использовать Next.js как фуллстек фреймворк
- Базовое представление о том, что такое Captcha
Что мы сделаем в этой статье?
В этой статье мы последовательно разберемся в следующих вопросах:
- Что такое капча и для чего ее используют
- Поймем, что такое Google reCAPTCHA и какие есть версии
- Как работает reCAPTCHA v2
- Зарегистрируем наше новое Next.js приложение в Google reCAPTCHA
- Интегрируем Google reCAPTCHA в Next.js форму
- Протестируем работу reCAPTCHA
Что такое CAPTCHA и для чего ее используют?
CAPTCHA (полностью автоматизированный общедоступный тест Тьюринга, позволяющий отличить компьютеры от людей) - это система аутентификации по принципу "запрос-ответ", позволяющая проверить, является ли пользователь человеком.
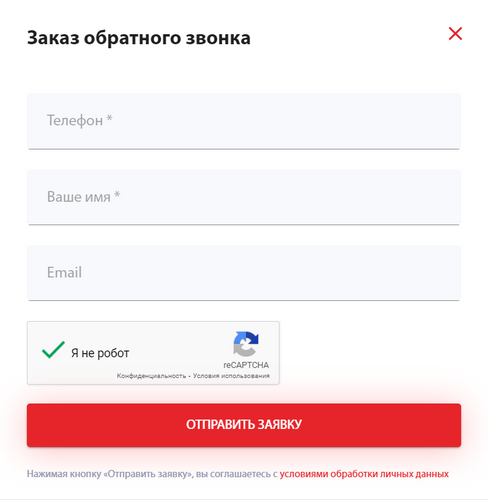
Возможно, вы уже знакомы с работой CAPTCHA. На некоторых веб-сайтах при отправке формы на экране будут отображаться некоторые вопросы, ответив на которые, можно убедиться, что перед вашим сайтом не бот. Я привел скриншот ниже.

В CAPTCHA пользователю необходимо выполнить квест, чтобы отправить форму. Это уменьшает вмешательства ботов в работу нашего веб-сайта.
Google reCAPTCHA и ее версии
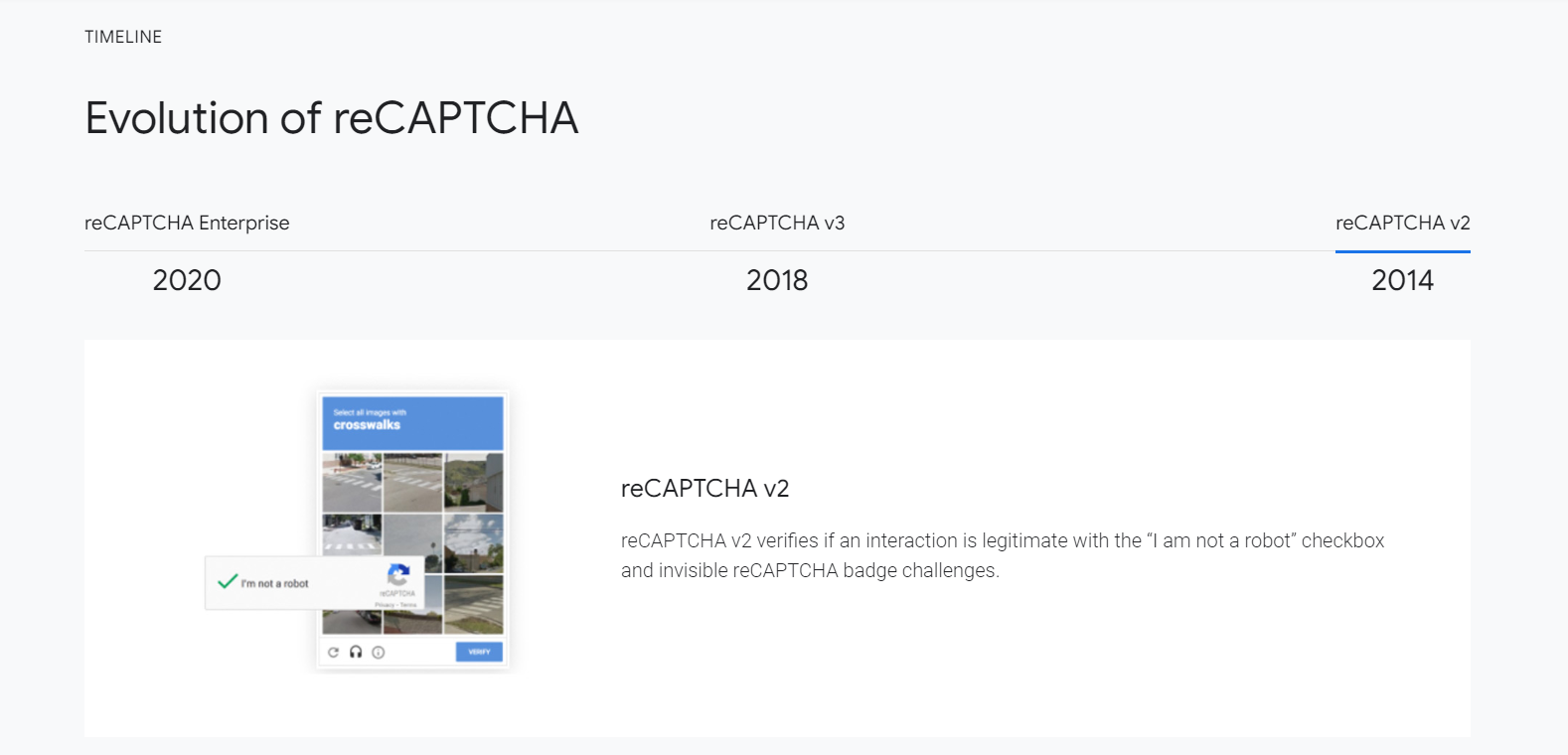
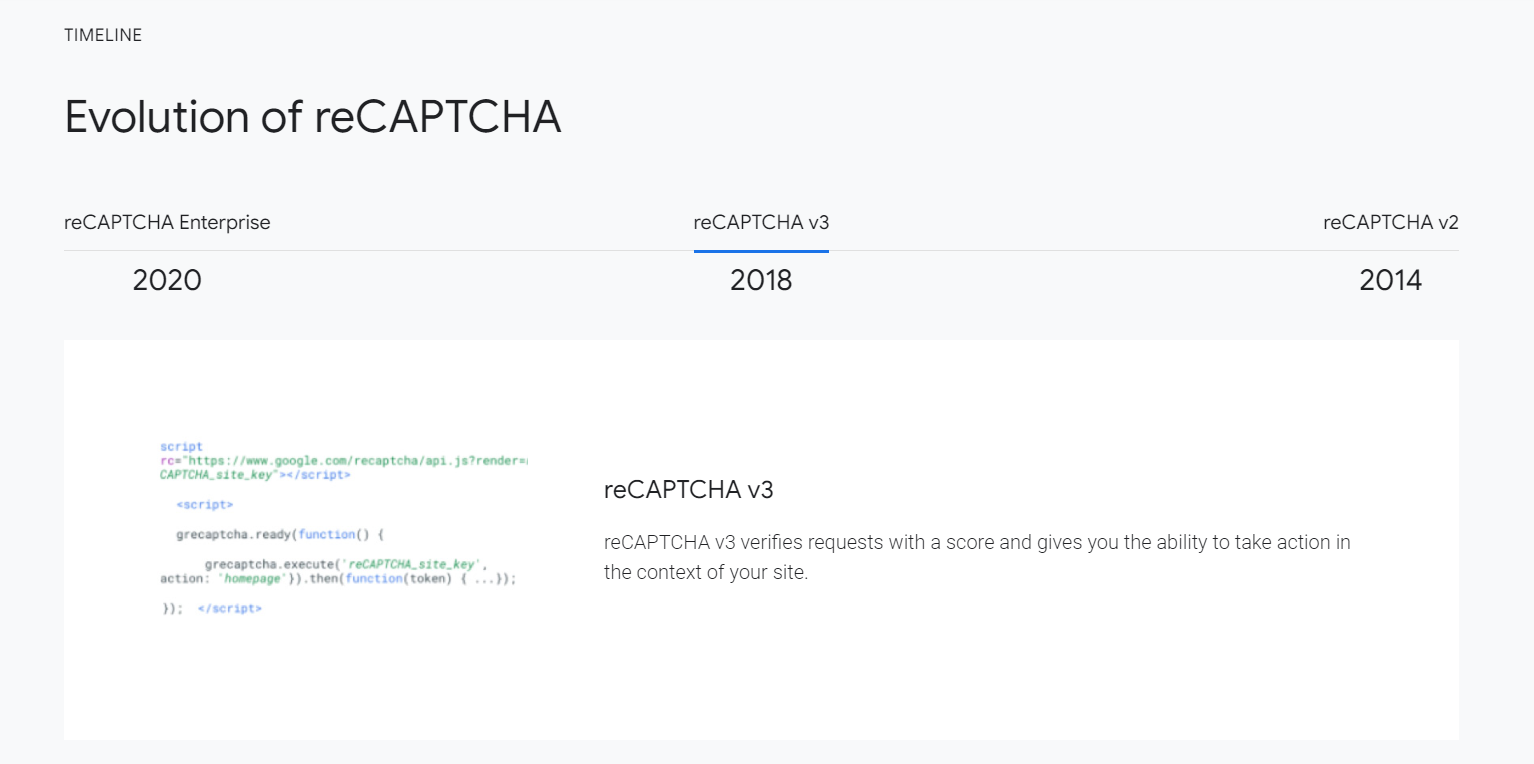
Google reCAPTCHA - одна из популярных капчей, используемых в настоящее время для защиты веб-сайта от ботов. В Google reCAPTCHA доступны три версии v2, v3 и Enterprise, где рабочий процесс отличается в каждой версии.
Google reCAPTCHA V2: Здесь пользователь проходит верификацию с помощью флажка “Я не робот” и вызова невидимого значка reCAPTCHA.

Google reCAPTCHA V3: система, которая проверяет запросы с помощью балльной оценки и дает нам возможность предпринимать действия в контексте нашего сайта.

Google reCAPTCHA Enterprise: Этот метод может быть реализован для полноценного веб-сайта или мобильного приложения, за исключением внедрения captcha на выбранных страницах.

В этой статье мы внедрим Google reCAPTCHA V2 в приложение на Next.js.
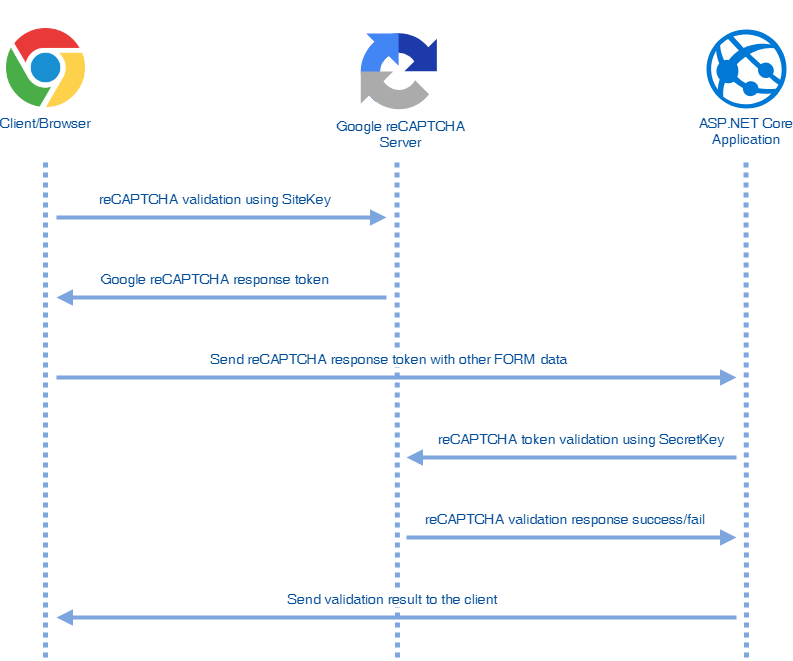
Воркфлоу работы Google reCAPTCHA v2
Процесс работы с Google reCAPTCHA v2 разделен на интерфейсную часть и серверную часть.

Интерфейсная часть
После нажатия на флажок "Я не робот" и успешного прохождения теста, мы получаем токен, и отправляем его вместе с полями формы в серверную часть.
Серверная часть
Перед тем, как мы решим как-либо обработать или сохранить данные формы, мы отправим запрос на сервер Google reCAPTCHA v3 со стороны бэкенда для верификации токена.
Регистрация нового приложения в Google reCAPTCHA
Мы можем легко войти в консоль Google reCAPTCHA с помощью учетной записи Google.
Для тех кому лень искать, ниже ссылка, которая откроет диалог регистрации нового приложения в консоли Google reCAPTCHA.
https://www.google.com/recaptcha/admin/create
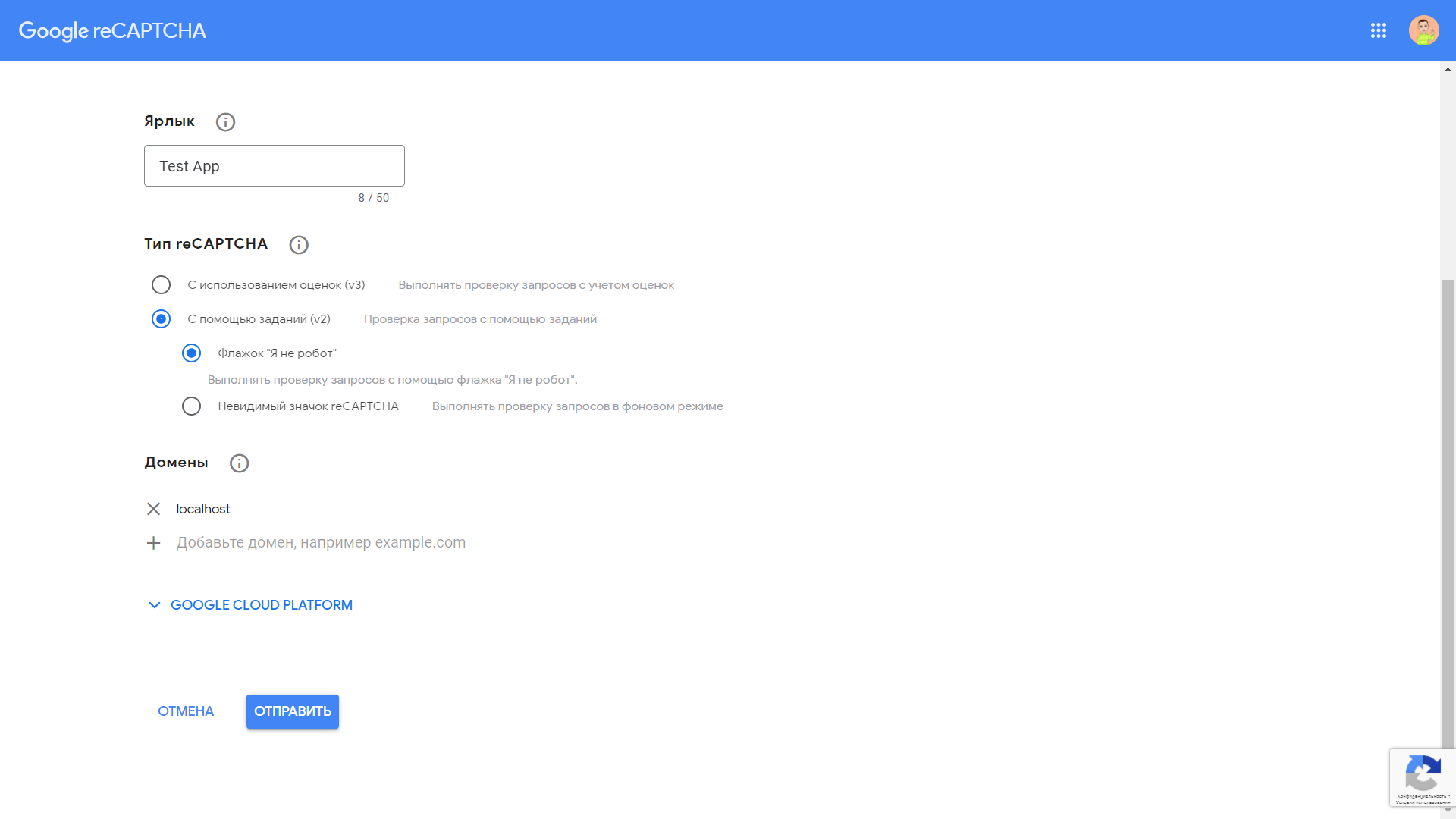
В поле Ярлык, введите название вашего приложения. В блоке тип reCAPTCHA выберите "C помощью заданий (v2)", в нем выберите флажок "Я не робот". Добавьте localhost в поле домены и зарегистрируйте ваш сайт. Если вы планируете развернуть приложение на домене, следует указать еще и доменное имя.

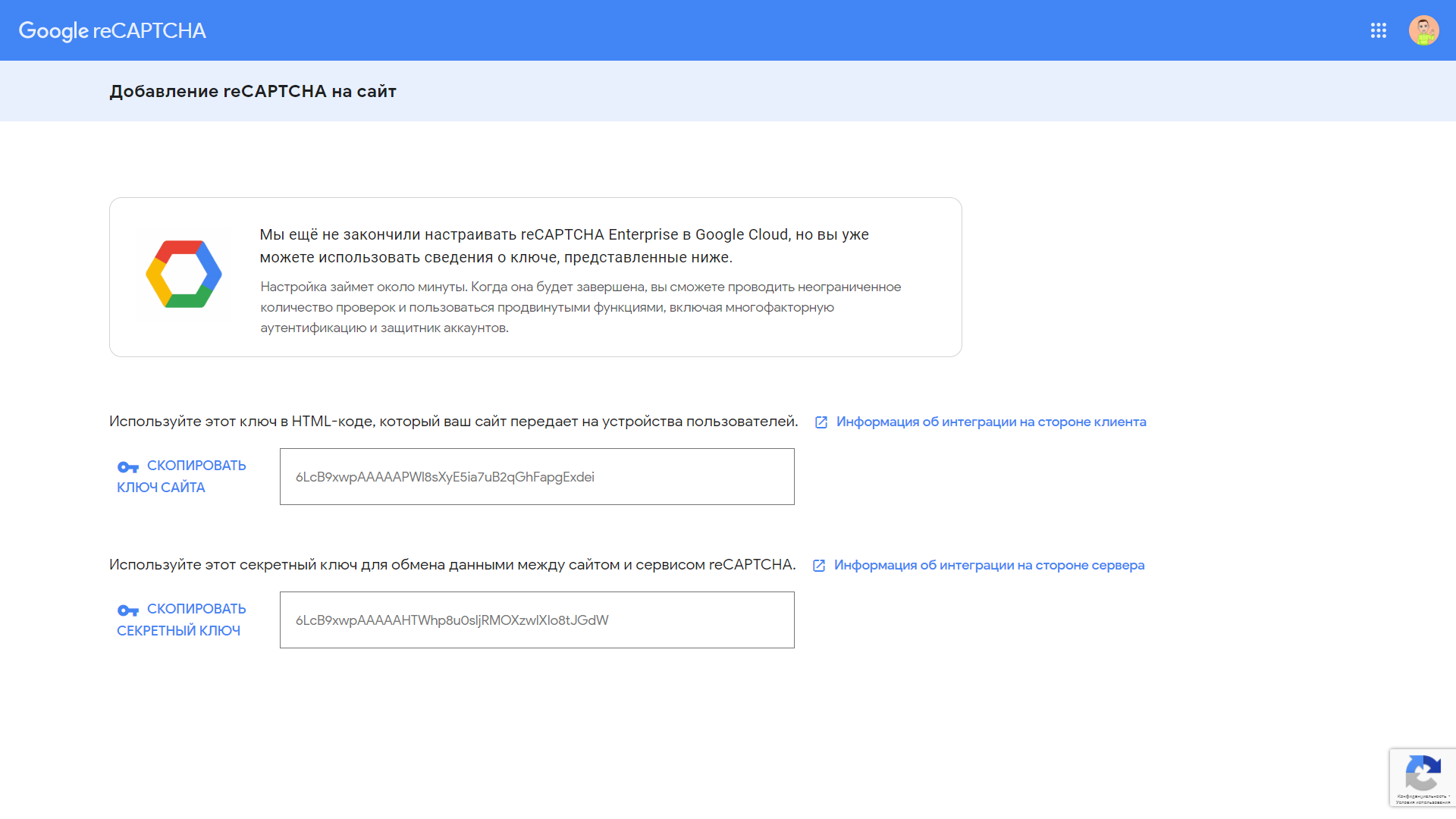
После отправки мы получим страницу с ключами для интерфейсной части и для серверной. Сохраните их где-нибудь, мы воспользуемся ими позже. Никому не сообщайте эти ключи!

Создание приложения на Next.js
Мы можем легко создать Next.js приложение, используя инструмент pnpm.
pnpm create next-app test-app
Приведенная выше команда создаст новое Next.js приложение с именем test-app. Теперь войдите в каталог проекта и откройте его с помощью кода Visual Studio Code.
cd test-app code .
Добавление ключей в файл .env
Перед тем, как продолжить писать код, давайте возьмем ключи от Google reCAPTCHA и добавим в файл .env в корне нашего проекта
# .env # ключ от фронтенд части NEXT_PUBLIC_RECAPTCHA_TOKEN=... # ключ от серверной части RECAPTCHA_SERVER_TOKEN=...
Подключение скрипта Google reCAPTCHA
Здесь мы никаких сторонних библиотек устанавливать не будем, воспользуемся компонентом Script в Next.js и добавим в файл pages/_app.js скрипт Google reCAPTCHA.
// pages/_app.js import Script from 'next/script' import '@/styles/globals.css' export default function App({ Component, pageProps }) { return <> <Component {...pageProps} /> <Script id="recaptcha" src={`https://www.google.com/recaptcha/api.js`} /> </> }
Обязательно нужно прописать id, это нужно для правильной работы всех подключенных внешних скриптов в Next.js.
Создаем форму на главной странице
Нам нужна форма для отправки сведений в серверную часть. Поэтому создайте форму на домашней странице, как показано ниже. Позже мы запрограммируем функцию handleSumitForm(). Итак, внутри файла pages/index.js создайте следующу форму.
// pages/index.js import { useState } from 'react' import { Inter } from 'next/font/google' const font = Inter({ subsets: ['latin'] }) export default function Home() { const [name, setName] = useState("") const [phone, setPhone] = useState("") const [notification, setNotification] = useState("") function handleSubmitForm(e) { // код получения токена и отправки вместе с данными в серверную часть } return ( <main className={`flex min-h-screen flex-col items-center p-24 ${font.className}`}> <form className='bg-white rounded-xl p-8 space-y-6' onSubmit={handleSubmitForm}> <h2 className="text-4xl font-bold mb-4">Заказать обратный звонок</h2> <div> <label htmlFor="name" className="block text-sm font-medium leading-6 text-gray-900">Введите Ваше имя:</label> <div className='mt-2'> <input type="text" name="name" value={name} onChange={e => setName(e.target.value)} className="block w-full rounded-md border-0 py-1.5 px-3 text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 placeholder:text-gray-400 focus:ring-2 focus:ring-inset focus:ring-indigo-600 sm:text-sm sm:leading-6" /> </div> </div> <div> <label htmlFor="name" className="block text-sm font-medium leading-6 text-gray-900">Введите Ваш номер телефона:</label> <div className='mt-2'> <input type="text" name="text" value={phone} onChange={e => setPhone(e.target.value)} className="block w-full rounded-md border-0 py-1.5 px-3 text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 placeholder:text-gray-400 focus:ring-2 focus:ring-inset focus:ring-indigo-600 sm:text-sm sm:leading-6" /> </div> </div> // здесь помещаем капчу <div className="g-recaptcha" data-sitekey={process.env.NEXT_PUBLIC_RECAPTCHA_TOKEN} /> <button type="submit" className="flex w-full justify-center rounded-md bg-indigo-600 px-3 py-1.5 text-sm font-semibold leading-6 text-white shadow-sm hover:bg-indigo-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600" > Отправить </button> {notification && <p>{notification}</p>} </form> </main> ) }
Получение токена от сервера reCAPTCHA
function handleSubmitForm(e) { e.preventDefault() // Получаем проверочный токен const captureResponse = grecaptcha.getResponse() if (!captureResponse.length > 0) return fetch(`/api/send`, { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ name, phone, captureResponse // Дополнительно вместе с формой отправляем полученный токен }) }) .then(r => r.json()) .then(data => { setNotification(data?.message) }) .catch(err => setNotification(err.message)) }
Верификация токена в серверной части
Мы знаем, что Next.js - это фуллстек-фреймворк. Таким образом, серверная часть может быть настроена внутри того же Next.js приложения, которое мы создали с помощью API Routes.
Давайте создадим файл pages/api/send.js и добавим туда следующий код:
// pages/api/send.js export default function handler(req, res) { if (req.method === 'POST') { const captureResponse = req.body.captureResponse fetch(`https://www.google.com/recaptcha/api/siteverify`, { method: 'POST', body: new URLSearchParams({ secret: process.env.RECAPTCHA_SERVER_TOKEN, response: captureResponse }) }) .then(r => r.json()) .then(d => { console.log({d}) if (!d.success) { res.status(500).json({ ok: false, message: 'Возможно вы робот!' }) } else { res.status(200).json({ ok: true, message: 'Ваши данные успешно отправлены!' }) } }) .catch(err => { res.status(200).json({ ok: false, message: 'Произошла ошибка' }) }) } else { res.status(200).json({ ok: false, message: 'Доступен только POST-запрос' }) } }
Важный шаг, который нам нужно понять, заключается в том, что здесь мы создаем POST-запрос на URL API https://www.google.com/recaptcha/api/siteverify из нашего бэкенда. И в теле запроса добавляем второй серверный ключ в поле secret и наш полученный с фронтенда токен captureResponse в поле response.
Тестируем все приложение в целом
Итак, мы интегрировали Google reCAPTCHA в наше Next.js приложение. Теперь давайте протестируем работу.
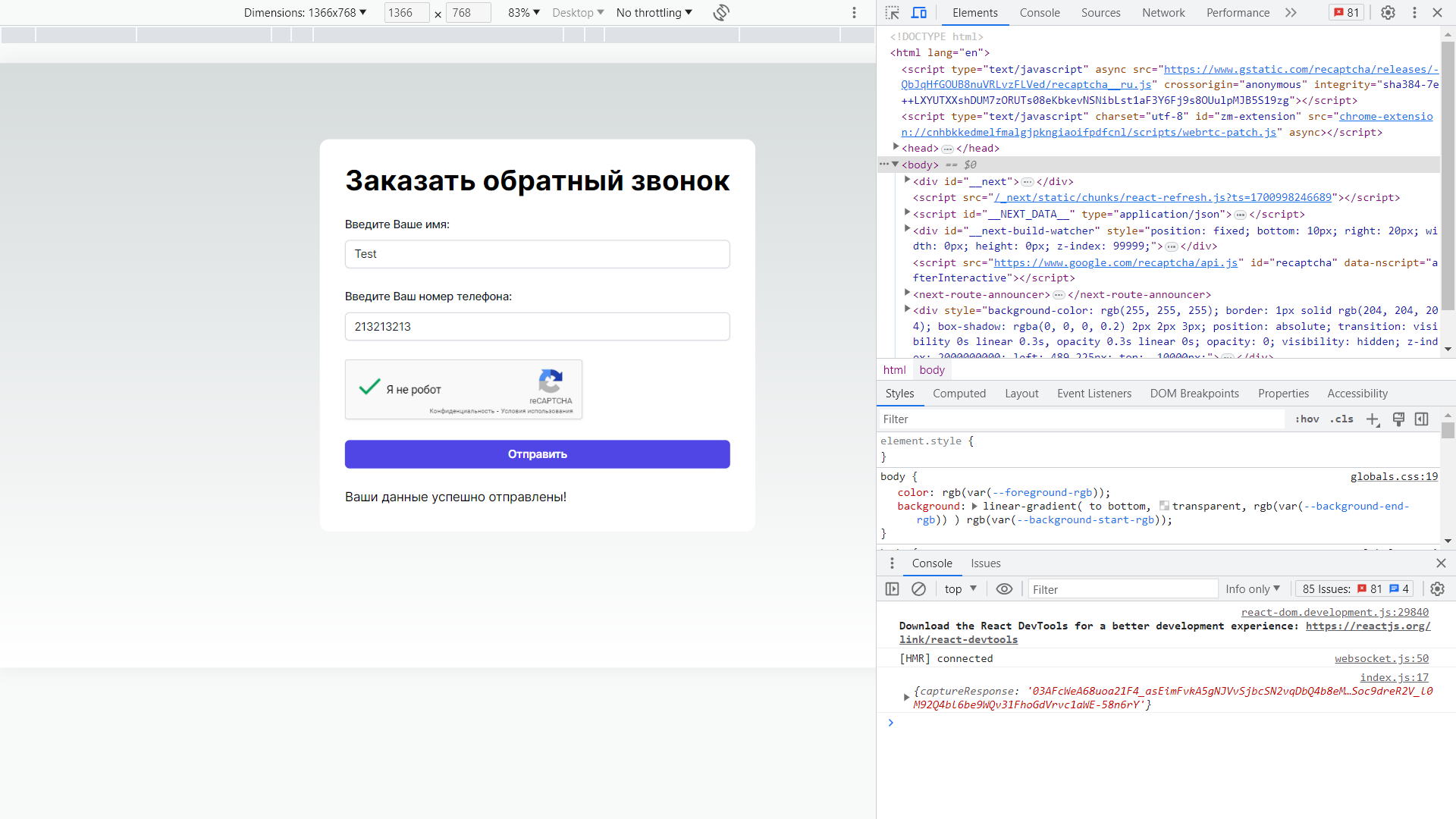
Отправьте форму из интерфейсной части. Мы можем видеть токен в консоли, который мы получаем с сервера reCAPTCHA.

В то же время внутри терминала VS code мы можем видеть результат, возвращенный с сервера Google reCAPTCHA. Этот процесс выполняется из серверной части.

Заключение
В этой статье мы научились внедрять Google reCAPTCHA версии 2 или просто Google reCAPTCHA v2 для проверки ввода данных в форму нашего приложения на Next.js .
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию




