~ 4 мин
Top 5 популярных плагинов для VSCode
344
15.05.2021
VSCode (или Visual Studio Code от Microsoft) - является одним из самых популярных редакторов кода. Помимо того, что он имеет целый ряд собственных достоинств, он позволяет расширять свой функционал внешними плагинами и таким образом увеличивать продуктивность программиста. VSCode - это результат упорной работы Microsoft в сфере открытого исходного кода.


Что такое VS Code?
VSCode (или Visual Studio Code от Microsoft) - является одним из самых популярных редакторов кода. Помимо того, что он имеет целый ряд собственных достоинств, он позволяет расширять свой функционал внешними плагинами и таким образом увеличивать продуктивность программиста. VSCode - это результат упорной работы Microsoft в сфере открытого исходного кода. Сам по себе редактор в готовой сборке доступен бесплатно, а его исходный код можно найти на Github.
Система плагинов VS Code
Одной из причин популярности VSCode является та самая система плагинов, которая значительно расширяет возможности самого редактора.
Топ популярных плагинов
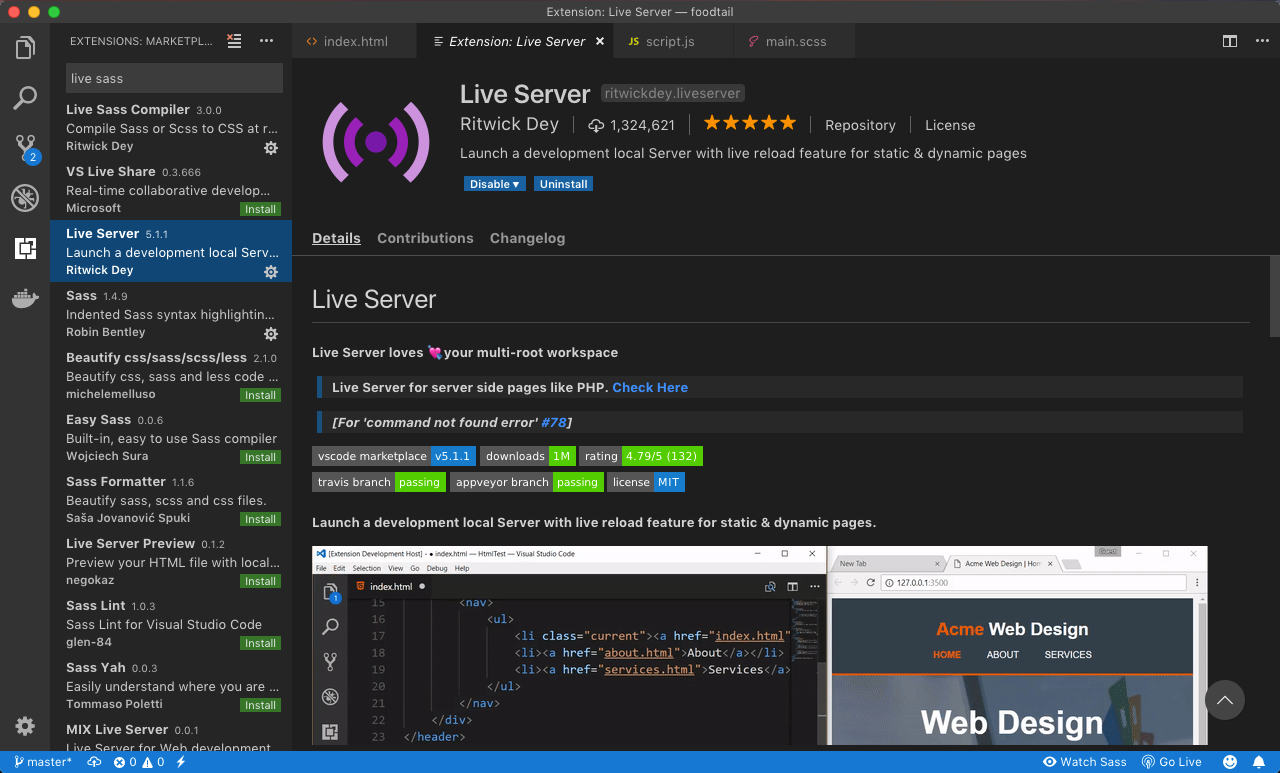
1. Live Server
Расширение Live Server позволяет запустить свой собственный локальный сервер для разработки и тестирования кода. В нем есть функция 'горячей' перезагрузки кода, как для статических страниц, так и для динамических страниц.
В настройках расширения можно установить номер порта и браузер по умолчанию, а также оно поддерживает HTTPS и прокси.

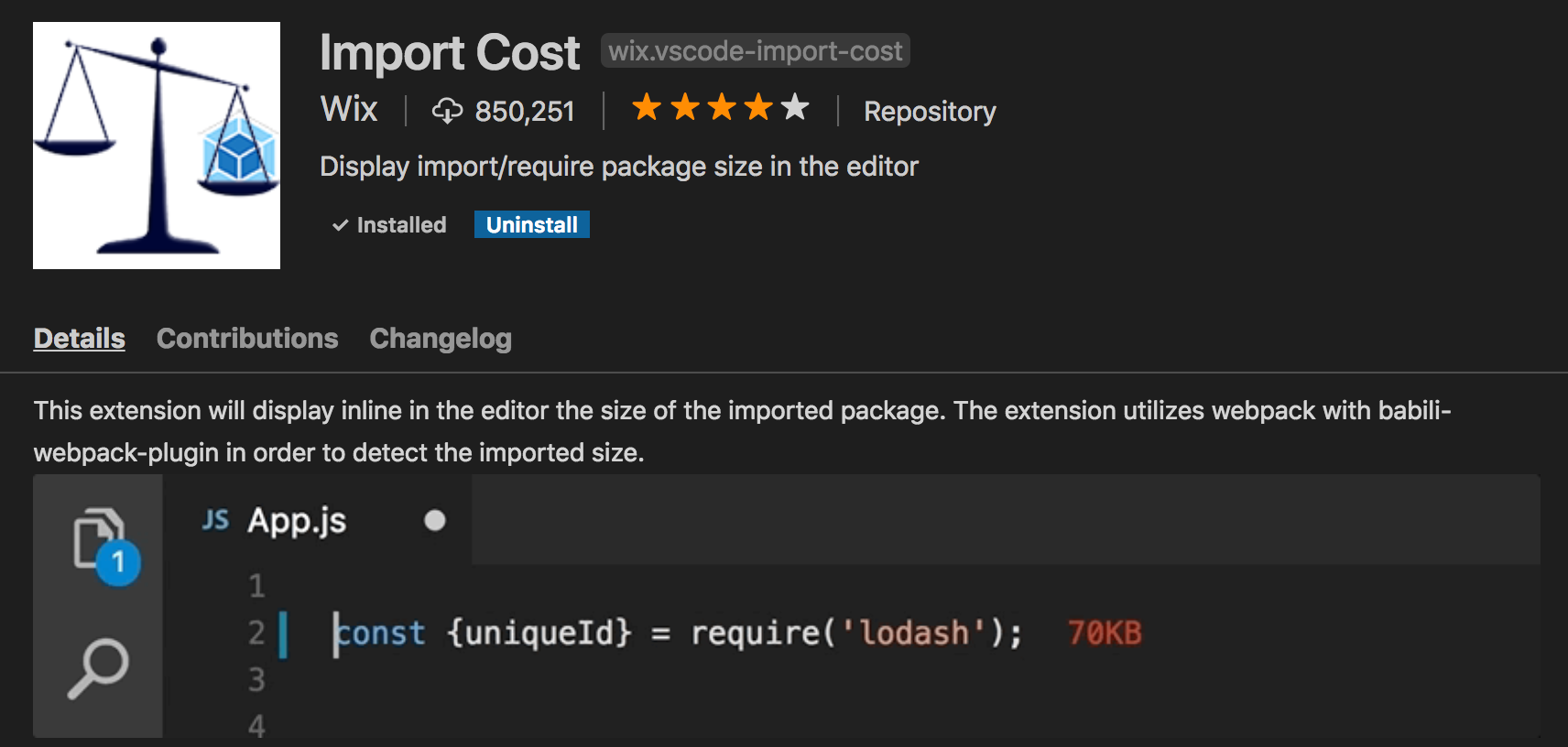
2. Import Cost
В процессе разработки часто приходится добавлять в свои проекты различные зависимости. И несмотря на то, что модульная разработка в настоящее время занимает очень важное место в разработке вообще, лучше все же подходить к импортам с осторожностью.
Плагин Import Cost для JavaScript и TypeScript позволяет оценивать зависимости на лету.

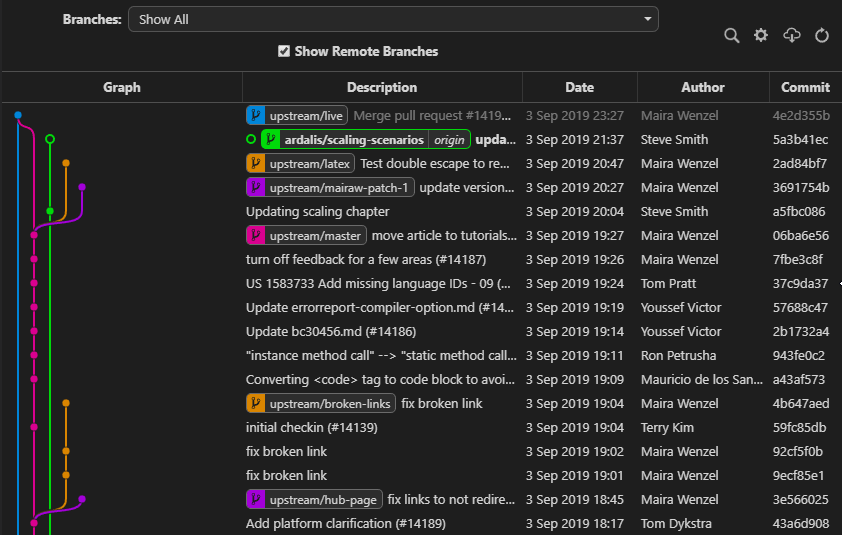
3. Git Graph
Расширение Git Graph позволяет просматривать структуру репозитория и, пользуясь этой структурой, выполнять различные операции. Это расширение поддаётся тонкой настройкой и обладает множеством возможностей. Вероятно, для того, чтобы как следует его описать, понадобится целая отдельная статья.

4. GitLens
Расширение GitLens помогает выяснять авторство кода с использованием аннотаций git blame и линз. Это расширение, кроме прочего, позволяет очень удобно просматривать содержимое репозиториев и узнавать полезные сведения о коде.

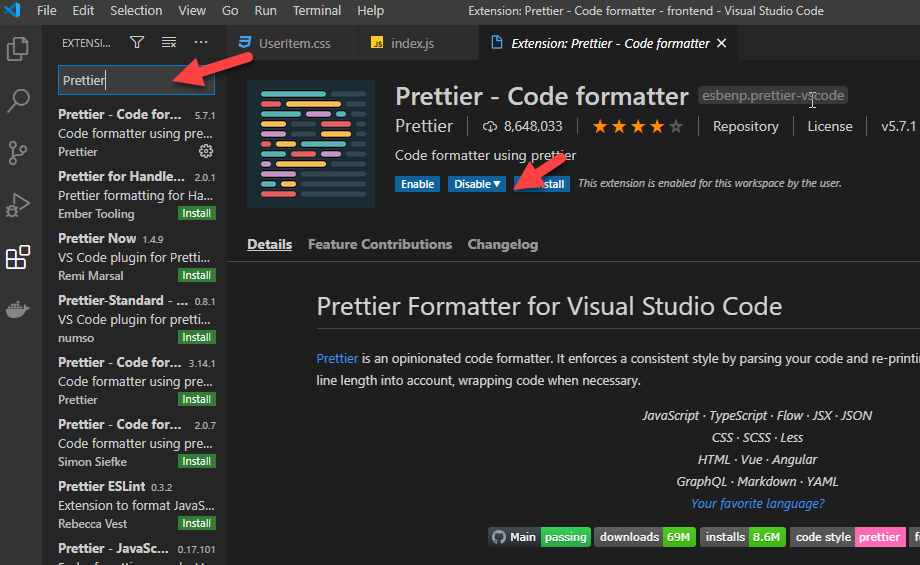
5. Prettier
Prettier — один из лучших плагинов для разработчиков, которым необходимо следовать четко сформулированному набору правил при разработке. Это замечательный плагин, который позволяет вам использовать пакет Prettier. Prettier — отличный инструмент для структурирования кода.
Prettier совместим с JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL и другими современными инструментами и позволяет правильно форматировать код.

Надеемся, что расширения из нашего списка помогут вам еще лучше организовать ваш процесс разработки.
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию