~ 12 минут
Strapi file upload. Как загрузить файлы в Strapi?
625
20.06.2024
Strapi – это очень мощная и гибкая CMS с открытым исходным кодом, которая позволяет легко управлять контентом и расширять функционал вашего приложения. Одной из полезных функций Strapi является возможность загружать файлы. В этом руководстве мы рассмотрим, как настроить и использовать загрузку файлов в Strapi.


1: Установка и настройка плагина для загрузки файлов
Strapi позволяет загружать файлы с помощью встроенного плагина upload. Он устанавливается по умолчанию, но если он не установлен, вы можете добавить его с помощью командной строки.
-
Откройте терминал и перейдите в директорию вашего проекта Strapi.
-
Выполните команду для установки плагина:
npm install @strapi/plugin-upload
- После установки плагина, активируйте его, добавив следующую строку в файл config/plugins.js:
module.exports = ({ env }) => ({ upload: { enabled: true, config: { provider: 'local', providerOptions: { sizeLimit: 1000000, // Установите лимит размера файла в байтах }, }, }, });
2. Настройка загрузки файлов в Strapi
Strapi предоставляет несколько вариантов конфигурации для загрузки файлов. Вы можете использовать локальное хранилище или сторонние сервисы, такие как AWS S3, Cloudinary и другие. В этом примере мы будем использовать локальное хранилище.
- Откройте файл config/plugins.js и убедитесь, что плагин настроен на использование локального провайдера:
module.exports = ({ env }) => ({ upload: { config: { provider: 'local', providerOptions: { sizeLimit: 1000000, // Установите лимит размера файла в байтах }, }, }, });
- Перезапустите Strapi, чтобы применить изменения:
npm run develop
3: Загрузка файлов через админ-панель Strapi
После настройки плагина для загрузки файлов вы можете загружать файлы напрямую через админ-панель Strapi.
- Перейдите в админ-панель Strapi и войдите в систему.
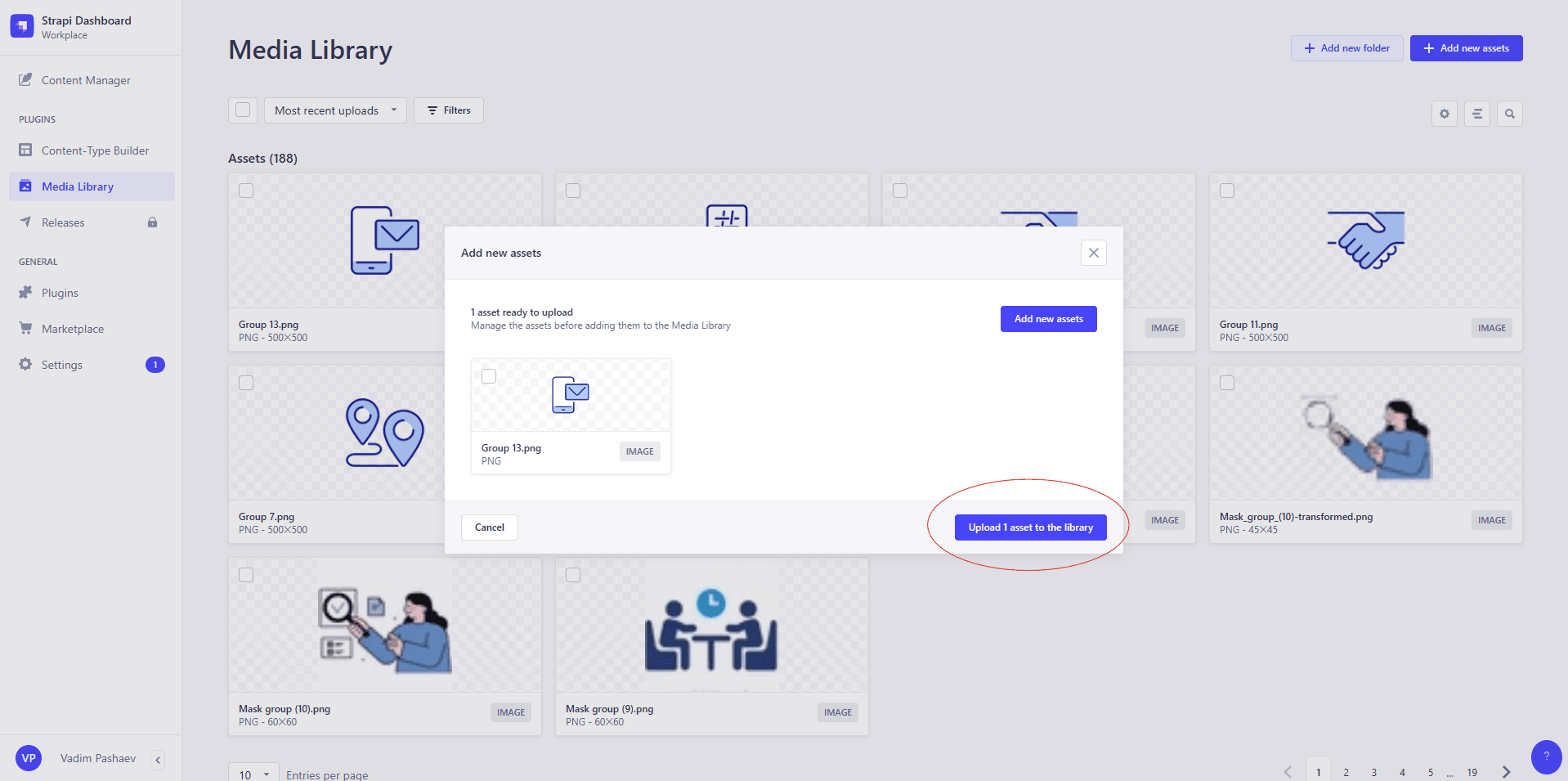
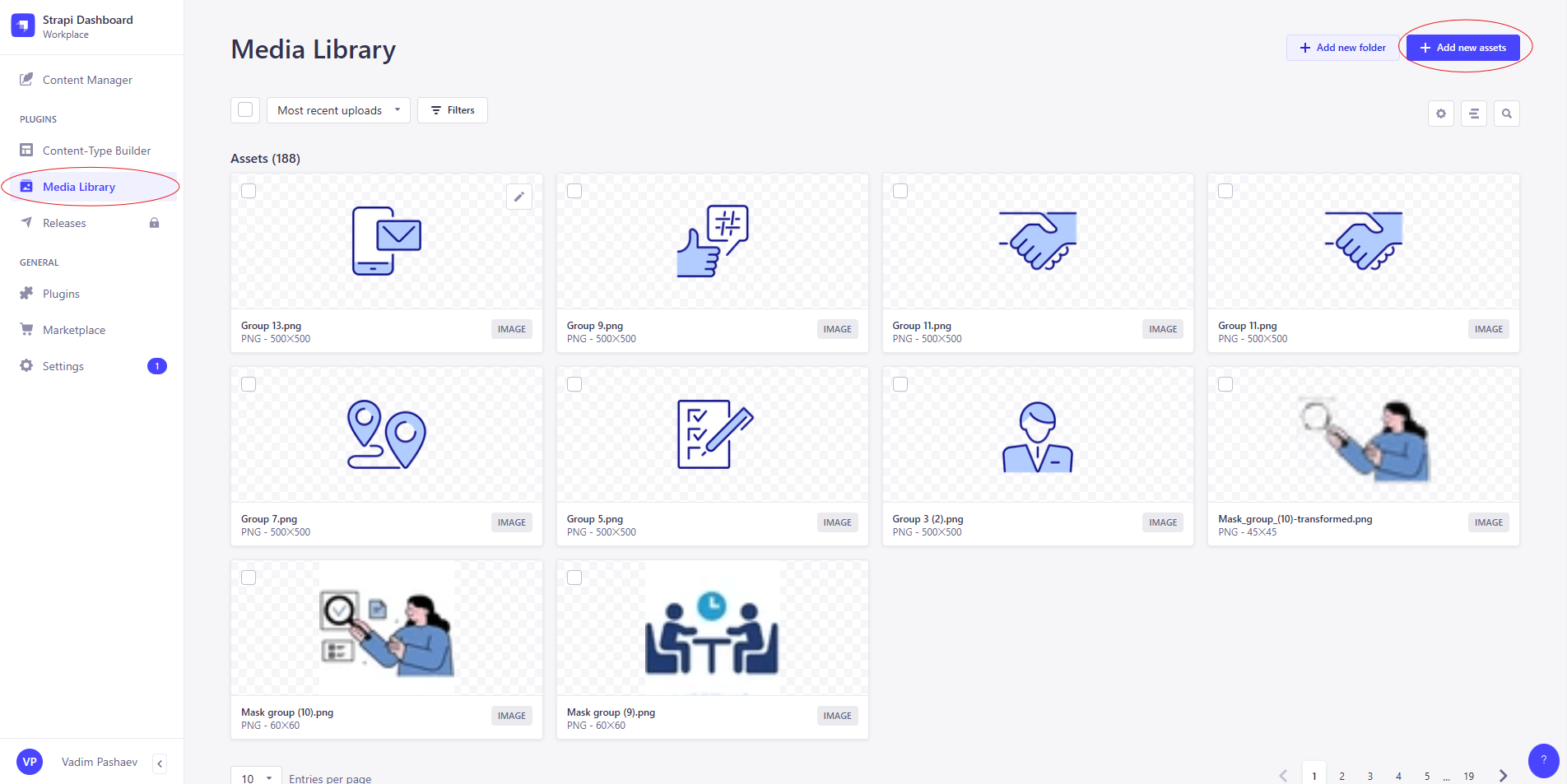
- В боковом меню выберите раздел "Media Library".
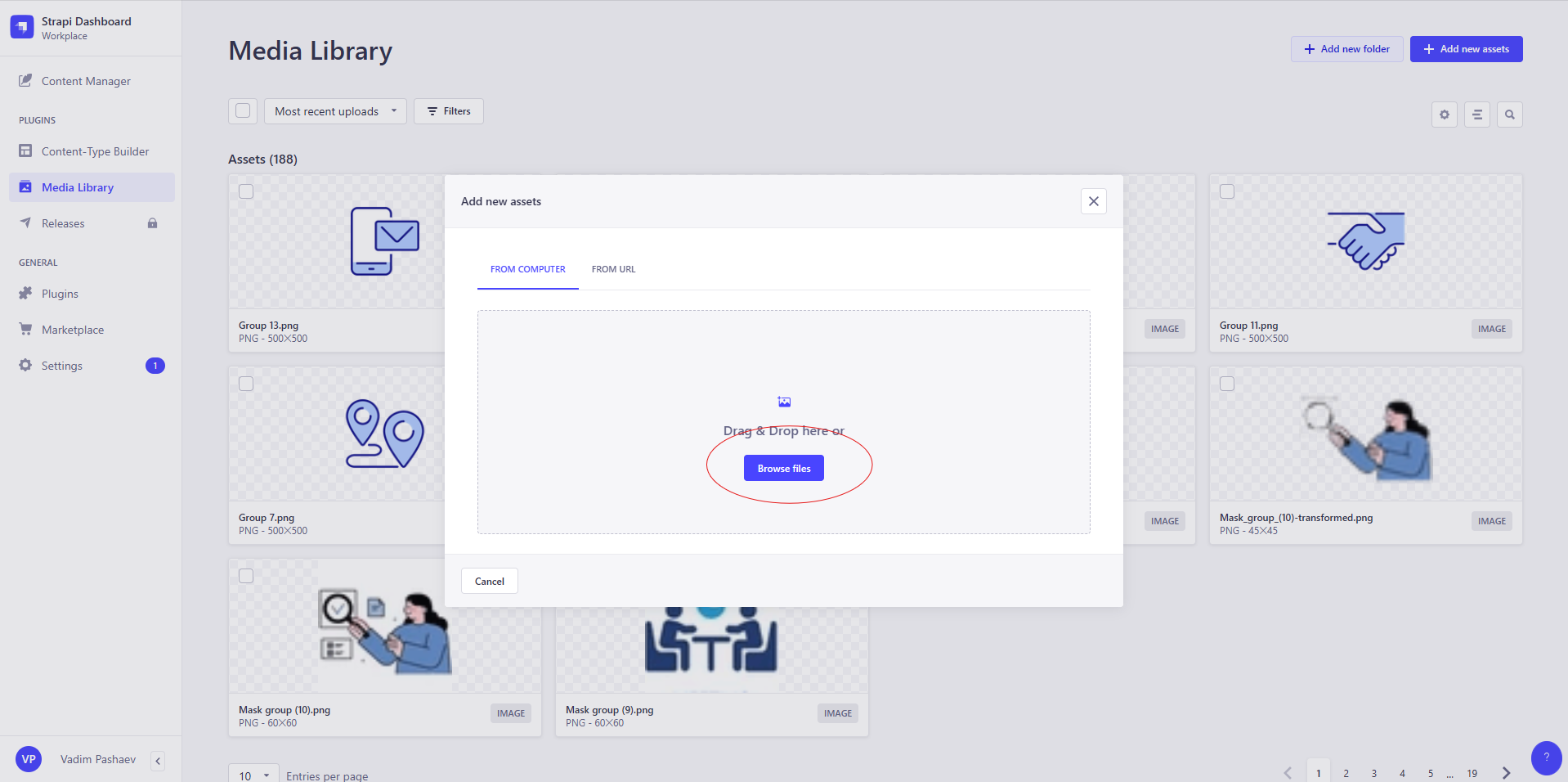
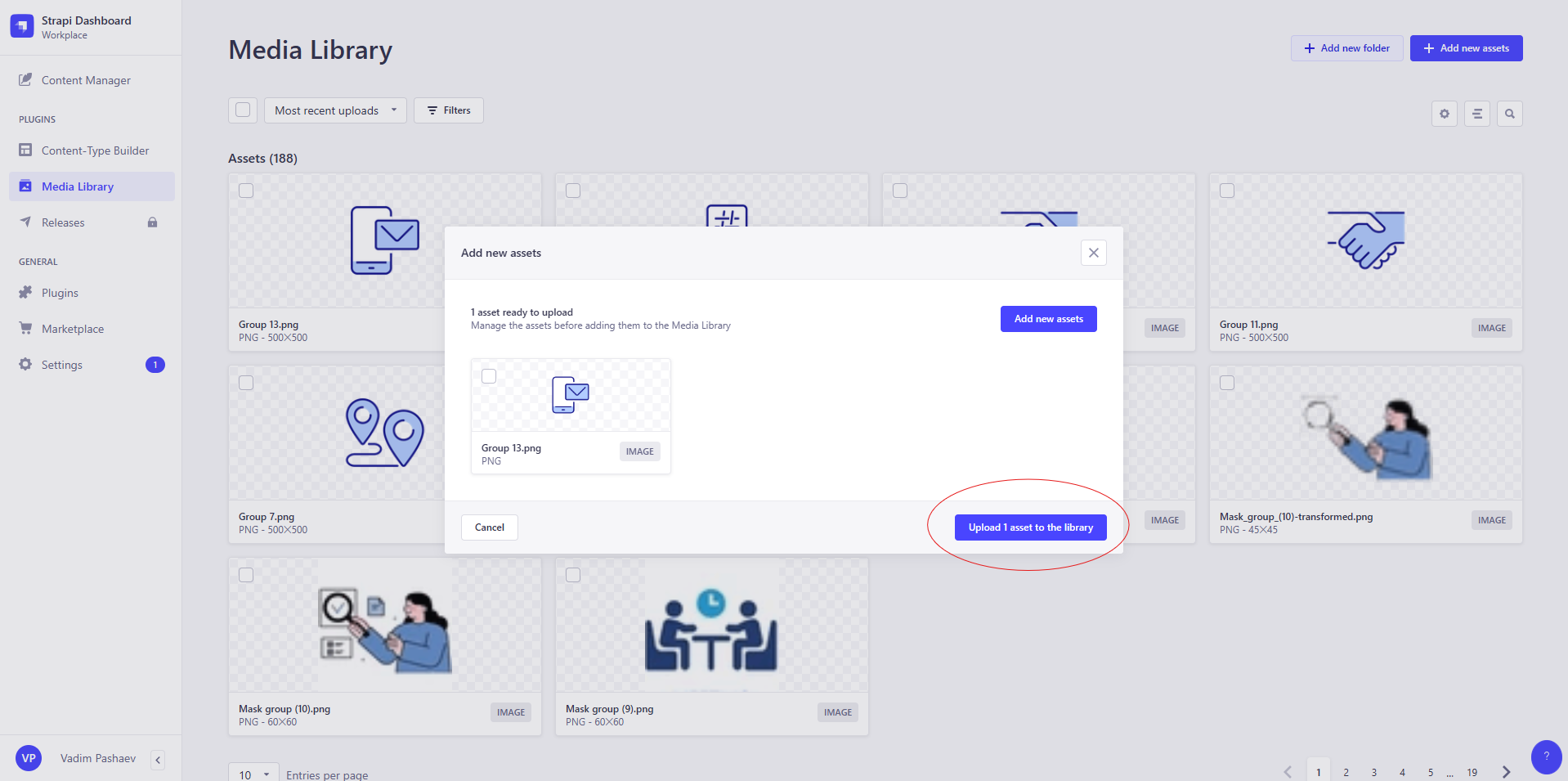
- Нажмите кнопку "Upload" и выберите файлы для загрузки.



4: Загрузка файлов через API
Strapi также позволяет загружать файлы через API. Это удобно для интеграции с другими приложениями (например React.js/Next.js, Nuxt.js и другие) или автоматизации процесса загрузки.
- Отправьте POST-запрос на /upload с файлом в теле запроса. Например, используя cURL:
curl -X POST http://localhost:1337/api/upload -F "files=@/path/to/your/file.jpg"
или пример на Next.js
// pages/index.js import { useState } from 'react'; export default function Home() { const [selectedFile, setSelectedFile] = useState(null) const handleFileChange = (event) => { setSelectedFile(event.target.files[0]) } const handleUpload = async () => { if (!selectedFile) { console.error('Please select a file first.') return } const formData = new FormData() formData.append('files', selectedFile) try { const response = await fetch('http://localhost:1337/api/upload', { // URL вашего Strapi сервера method: 'POST', body: formData }) if (!response.ok) { throw new Error(`Error uploading file: ${response.statusText}`) } const data = await response.json(); console.log('File uploaded successfully:', data) } catch (error) { console.error('Error during file upload:', error) } } return ( <div> <h1>Upload File</h1> <input type="file" onChange={handleFileChange} /> <button onClick={handleUpload}>Upload File</button> </div> ) }
- В ответ вы получите информацию о загруженном файле, включая его URL и метаданные.
5: Использование загруженных файлов в контенте внутри Strapi
После того, как вы загрузили файлы в Strapi, вы можете использовать их в различных типах контента в Strapi.
- Создайте или отредактируйте запись в одном из ваших типов контента.
- В поле для файлового ввода выберите ранее загруженный файл.
- Сохраните запись, и загруженный файл будет связан с ней.

Советы по безопасности
- Всегда проверяйте тип и размер загружаемых файлов, чтобы предотвратить загрузку вредоносных данных.
- Настройте права доступа для загрузки и просмотра файлов, чтобы ограничить доступ к конфиденциальным данным.
- Обновляйте Strapi и используемые плагины до последних версий для обеспечения безопасности и производительности.
Заключение
Загрузка файлов в Strapi – это мощный инструмент, который можно использовать для управления медиа-контентом в вашем приложении. Следуя этому руководству, вы сможете легко настроить и использовать эту функцию, обеспечивая гибкость и безопасность вашего проекта.
Если у вас остались вопросы или вы хотите поделиться своим опытом работы со Strapi пишите нам в контакты!
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



