~ 3 минуты
Hello world на Next.js за 2 минуты
379
05.12.2023
В этой статье мы создадим за 2 минуты каркас приложения на Next.js и выведем в качестве страницы знакомую всем надпись Hello World


Создаем шаблон приложения Next.js с помощью утилиты create-next-app
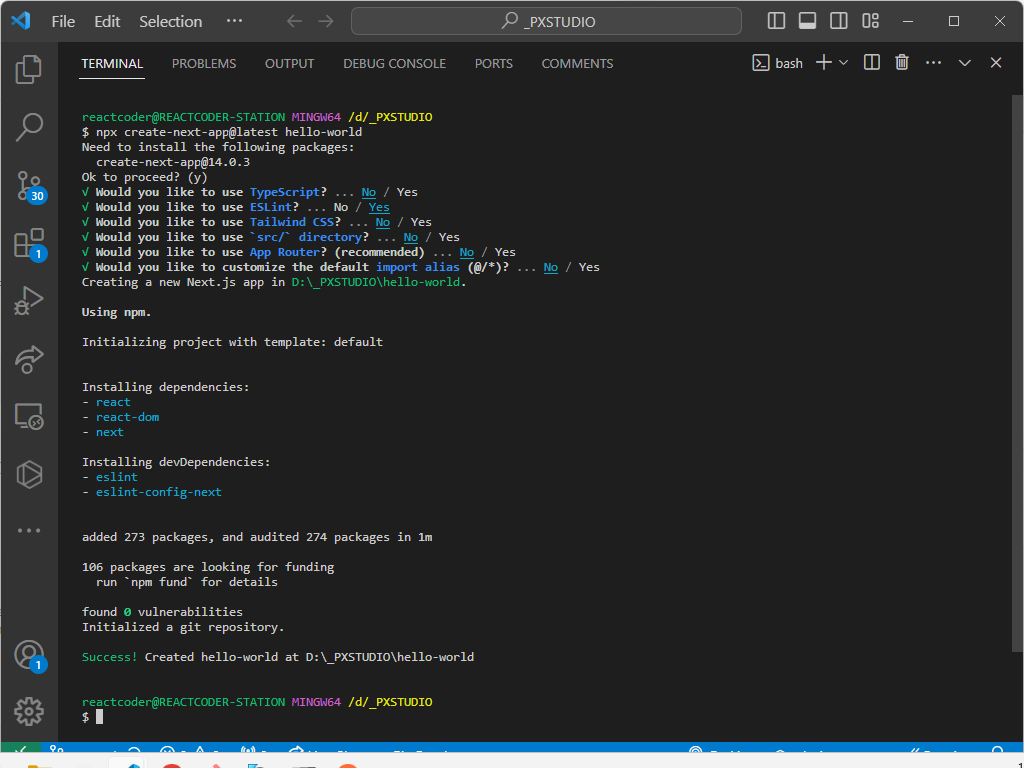
Перед тем как начать, убедитесь что у вас установлена соответствующая версия Node.js. Затем откройте терминал в вашей операционной системе и выполните следующие команды для создания Next.js приложения:
npx create-next-app@latest hello-world cd hello-world
Эти команды создадут новую папку hello-world и создаст для вас шаблонный проект на Next.js. Интерфейс командной строки предложит вам выбрать различные варианты, например выбрать простой проект или проект на TypeScript, использовать TailwindCSS или стандартную стилизацию.

Запускаем приложение в режиме разработки
Для запуска только что созданного приложения в режиме разработки выполните следующую команду:
npm run dev
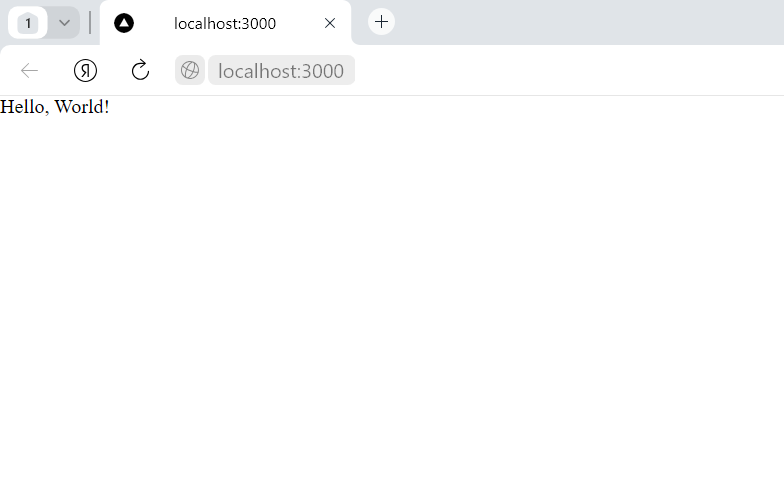
После этого откройте браузер и перейдите по ссылке http://localhost:3000 и после загрузки вы увидите стандартный приветственную страницу Next.js.
Пишем свой код
Откройте страницу /pages/index.js или (.ts), если выбрали соответствующую опцию. Выделите весь существующий код, удалите его и вместо него вставьте следующий код:
export default function Page() { return ( <p>Hello, World!</p> ) }
Сохраните файл. Страница в браузере мгновенно обновится. Так работает быстрое обновление Fast Refresh. Браузер обновляется по мере сохранения файлов, перезагрузка сервера не требуется.

Билдим проект
Теперь вы создали новое Next.js приложение, обновили его и увидели быстрое обновление в действии. Это помогает вам мгновенно видеть изменения, ускоряя и упрощая разработку.
Теперь давайте создадим продакшн-версию вашего приложения, для этого наберите в теминале:
npm run build
И после окончания процесса, наберите:
npm start
Эта команда запустит проект в режиме PRODUCTION, готовый к запуску на вашем сервере.
Узнайте больше о том, как использовать Next.js в официальном руководстве, или начните с Next.js шаблонов, чтобы начать разработку. Когда вы будете готовы задеплоить свой проект, можете выполнить развертывание, о котором я рассказываю в этой статье.
Взгляните на наш стартап:

Выбирай экскурсии и активности по всему миру
Уже зарегистрировано 0 стран, 0 направлений, 0 экскурсий
Есть интересная идея?
И вы очень хотите ее реализовать, пишите нам и получите подробное коммерческое предложение и быструю реализацию



